دانلود فايل , شرکت در انجمن و گفتگو با ساير اعضا در سايت ثبت نام کنيد
آموزش Image Grid
تاريخ: امروز, : یکشنبه 17 مرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش Image Grid
دانلود آموزش طراحی سایت
آموزش ساخت Image Grid
در این مقاله می آموزید که چطور یک شبکه تصویر (image grid) با استفاده از CSS و جاوا اسکريپت ایجاد کنید
در این مقاله می آموزید چطور یک گالری تصویر ایجاد کنید که تعداد چهار تصویر یا دو تصویر یا تصاویر تمام عرض با کلیک بر روی یک دکمه ، تمایز ایجاد کند.
قدم اول : کد HTML را اضافه کنید.
مثال :
<div class="row">
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=stones.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=falls2.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=nature_4.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mist.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=new-nature.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=ocean.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=stones.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mountainskies.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=new-nature.jpg">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=stones.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=falls2.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=nature_4.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mist.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=new-nature.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=ocean.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=stones.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mountainskies.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=new-nature.jpg">
</div>
</div>قدم دوم : کد CSS را اضافه کنید.
مثال :
برای ایجاد یک چیدمان واکنش گرا از CSS Flexbox استفاده کنید
قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
با استفاده از کد جاوا اسکریپت یک Grid View قابل کنترل ایجاد کنید:
نمونه مثال Image Grid:
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
طراحی شبکه تصاویر واکنش گرا
تاريخ: امروز, : سه شنبه 29 تیر 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
طراحی شبکه تصاویر واکنش گرا
دانلود آموزش طراحی سایت
طراحی شبکه تصاویر واکنش گرا با Responsive Image Grid
در این مقاله می آموزید که چگونه یک شبکه تصویر (image grid) ریسپانسیو با استفاده از CSS و جاوا اسکريپت ایجاد کنید
در این مقاله می آموزید چطور یک شبکه تصویر ایجاد کنید که تعداد چهار یا دو تصویر تمام عرض را بنا بر سایز صفحه نمایش ، از هم متمایز کند.
یک شبکه تصویر ایجاد کنید
قدم اول : کد HTML را اضافه کنید.
مثال :
قدم دوم : کد CSS را اضافه کنید.
مثال :
برای ایجاد یک چیدمان واکنش گرا از CSS Flexbox استفاده کنید
<div class="row">
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=wedding.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=falls2.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=nature_4.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mist.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=underwater.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=ocean.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=wedding.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mountainskies.jpg">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=underwater.jpg ">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=wedding.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=falls2.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=nature_4.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mist.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=paris.jpg ">
</div>
<div class="column">
<img src="http://articles.tahlildadeh.com/image.axd?picture=underwater.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=ocean.jpg ">
<img src="http://articles.tahlildadeh.com/image.axd?picture=wedding.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=mountainskies.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=rocks.jpg ">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=underwater.jpg ">
</div>
</div>جهت مشاهده نمونه مثال ها برروی دوره آموزش طراحی سایت کلیک نمایید.
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت تصاویر لایت باکس
تاريخ: امروز, : دوشنبه 28 تیر 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش ساخت تصاویر لایت باکس
دانلود آموزش طراحی سایت
آموزش ساخت لایت باکس LightBox
در این مقاله می آموزید که چطور یک گالری تصویر مدرن (LightBox) با استفاده از CSS و جاوا اسکريپت ایجاد کنید
روی یکی از تصاویر زیر کلیک کنید تا Lightbox باز شود :
مثال زیر ترکیبی از کدهای Modal و Slideshow را برای ایجاد Lightbox نشان میدهد :
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Images used to open the lightbox -->
<div class="row">
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" onclick="openModal();currentSlide(1)" class="hover-shadow">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" onclick="openModal();currentSlide(2)" class="hover-shadow">
</div>
<div class="column">
<img src=" http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" onclick="openModal();currentSlide(3)" class="hover-shadow">
</div>
<div class="column">
<img src="img4.jpg" onclick="openModal();currentSlide(4)" class="hover-shadow">
</div>
</div>
<!-- The Modal/Lightbox -->
<div id="myModal" class="modal">
<span class="close cursor" onclick="closeModal()">×</span>
<div class="modal-content">
<div class="mySlides" style="display: block;">
<div class="numbertext">1 / 4</div>
<img src=" http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" style="width:100%">
</div>
<div class="mySlides" style="display: none;">
<div class="numbertext">2 / 4</div>
<img src=" http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" style="width:100%">
</div>
<div class="mySlides" style="display: none;">
<div class="numbertext">3 / 4</div>
<img src=" http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" style="width:100%">
</div>
<div class="mySlides" style="display: none;">
<div class="numbertext">4 / 4</div>
<img src="img4_wide.jpg" style="width:100%">
</div>
<!-- Next/previous controls -->
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<!-- Caption text -->
<div class="caption-container">
<p id="caption">Nature</p>
</div>
<!-- Thumbnail image controls -->
<div class="column">
<img class="demo active" src="img1.jpg" onclick="currentSlide(1)" alt="Nature">
</div>
<div class="column">
<img class="demo" src="img2.jpg" onclick="currentSlide(2)" alt="Snow">
</div>
<div class="column">
<img class="demo" src="img3.jpg" onclick="currentSlide(3)" alt="Mountains">
</div>
<div class="column">
<img class="demo" src="img4.jpg" onclick="currentSlide(4)" alt="Lights">
</div>
</div>
</div>قدم دوم : کد CSS را اضافه کنید.
مثال :
.row > .column {
padding: 0 8px;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Create four equal columns that floats next to eachother */
.column {
float: left;
width: 25%;
}
/* The Modal (background) */
.modal {
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: black;
}
/* Modal Content */
.modal-content {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
width: 90%;
max-width: 1200px;
}
/* The Close Button */
.close {
color: white;
position: absolute;
top: 10px;
right: 25px;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #999;
text-decoration: none;
cursor: pointer;
}
/* Hide the slides by default */
.mySlides {
display: none;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* Caption text */
.caption-container {
text-align: center;
background-color: black;
padding: 2px 16px;
color: white;
}
img.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
img.hover-shadow {
transition: 0.3s;
}
.hover-shadow:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
<script>
// Open the Modal
function openModal() {
document.getElementById("myModal").style.display = "block";
}
// Close the Modal
function closeModal() {
document.getElementById("myModal").style.display = "none";
}
var slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
</script>نمونه مثال Lightbox:
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت Image Modal با استفاده از HTML و CSS3
تاريخ: امروز, : چهارشنبه 23 تیر 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
یادگیری طراحی وب
آموزش ساخت Modal Image
در این مقاله می آموزید که یک Modal Image واکنش گرا با استفاده از CSS و جاوا اسکريپت ایجاد کنید
Modal یک کادر ارتباطی ( محاوره ای ) یا پنجره popup است که در بالای صفحه ای که داخل آن هستید نمایش داده میشود.
این مثال از اکثر کدهای مثال قبلی (Modal Box) استفاده کرده است، با این تفاوت که در این مثال از تصاویر استفاده میکنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Trigger the Modal -->
<img id="myImg" src="http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" alt="Snow" style="width:100%;max-width:300px">
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- The Close Button -->
<span class="close">×</span>
<!-- Modal Content (The Image) -->
<img class="modal-content" id="img01">
<!-- Modal Caption (Image Text) -->
<div id="caption"></div>
</div>قدم دوم : کد CSS را اضافه کنید.
مثال :
قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
نمونه مثال Image Modal :
برای مشاهده این نمونه برروی دوره آموزش طراحی سایت کلیک نمایید.
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت گالری اسلاید شو برای سایت
تاريخ: امروز, : سه شنبه 22 تیر 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش ساخت گالری اسلاید شو برای سایت
یادگیری طراحی وب
آموزش ساخت گالری اسلايدشو
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html و جاوا اسكريپت Slideshow Gallery ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Container for the image gallery -->
<div class="container">
<!-- Full-width images with number text -->
<div class="mySlides">
<div class="numbertext">1 / 6</div>
<img src="http://articles.tahlildadeh.com/image.axd?picture=img_woods_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">2 / 6</div>
<img src="http://articles.tahlildadeh.com/image.axd?picture=img_5terre_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">3 / 6</div>
<img src="http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">4 / 6</div>
<img src="http://articles.tahlildadeh.com/image.axd?picture=img_lights_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">5 / 6</div>
<img src="http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<div class="numbertext">6 / 6</div>
<img src="http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" style="width:100%">
</div>
<!-- Next and previous buttons -->
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<!-- Image text -->
<div class="caption-container">
<p id="caption"></p>
</div>
<!-- Thumbnail images -->
<div class="row">
<div class="column">
<img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_woods_wide.jpg" style="width:100%" onclick="currentSlide(1)" alt="The Woods">
</div>
<div class="column">
<img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_5terre_wide.jpg" style="width:100%" onclick="currentSlide(2)" alt="Cinque Terre">
</div>
<div class="column">
<img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" style="width:100%" onclick="currentSlide(3)" alt="Mountains and fjords">
</div>
<div class="column">
<img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_lights_wide.jpg" style="width:100%" onclick="currentSlide(4)" alt="Northern Lights">
</div>
<div class="column">
<img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" style="width:100%" onclick="currentSlide(5)" alt="Nature and sunrise">
</div>
<div class="column">
<img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" style="width:100%" onclick="currentSlide(6)" alt="Snowy Mountains">
</div>
</div>
</div>قدم دوم : کد CSS را اضافه کنید.
مثال :
* {
box-sizing: border-box;
}
/* Position the image container (needed to position the left and right arrows) */
.container {
position: relative;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Add a pointer when hovering over the thumbnail images */
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 40%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* Container for image text */
.caption-container {
text-align: center;
background-color: #222;
padding: 2px 16px;
color: white;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Six columns side by side */
.column {
float: left;
width: 16.66%;
}
/* Add a transparency effect for thumnbail images */
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
var slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
نمونه مثال گالری اسلاید شو
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت اسلايدشو براي وبسايت
تاريخ: امروز, : سه شنبه 15 تیر 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
یادگیری طراحی وب
آموزش ساخت اسلايدشو
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html و جاوا اسكريپت Slideshow ایجاد کنیم.
قسمت اول : ايجاد Slideshow در وب سایت
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Slideshow container -->
<div class="slideshow-container">
<!-- Full-width images with number and caption text -->
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="img1.jpg" style="width:100%">
<div class="text">Caption Text</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="img2.jpg" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<img src="img3.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
<!-- Next and previous buttons -->
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<!-- The dots/circles -->
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>قدم دوم : کد CSS را اضافه کنید.
مثال :
* {box-sizing:border-box}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
var slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
}
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت دکمه Back to Top برای صفحات وب
تاريخ: امروز, : سه شنبه 18 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش ساخت دکمه Back to Top برای صفحات وب
یادگیری طراحی سایت
آموزش ساخت دکمه top ( برگشت به بالا)
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های Scroll Back To Top Button ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
دکمه ای ایجاد کنید که هنگامیکه کاربر بر روی آن کلیک میکند به بالای صفحه بازگردد.
<button onclick="topFunction()" id="myBtn" title="Go to top">Top</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
#myBtn {
display: none; /* Hidden by default */
position: fixed; /* Fixed/sticky position */
bottom: 20px; /* Place the button at the bottom of the page */
right: 30px; /* Place the button 30px from the right */
z-index: 99; /* Make sure it does not overlap */
border: none; /* Remove borders */
outline: none; /* Remove outline */
background-color: red; /* Set a background color */
color: white; /* Text color */
cursor: pointer; /* Add a mouse pointer on hover */
padding: 15px; /* Some padding */
border-radius: 10px; /* Rounded corners */
font-size: 18px; /* Increase font size */
}
#myBtn:hover {
background-color: #555; /* Add a dark-grey background on hover */
}قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
//Get the button:
mybutton = document.getElementById("myBtn");
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0; // For Safari
document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera
}نمونه یک:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
}
#myBtn {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
font-size: 18px;
border: none;
outline: none;
background-color: red;
color: white;
cursor: pointer;
padding: 15px;
border-radius: 4px;
}
#myBtn:hover {
background-color: #555;
}
</style>
</head>
<body>
<button onclick="topFunction()" id="myBtn" title="بالا برو">
بالا</button>
<div style="background-color:black;color:white;padding:30px">به پایین بروید</div>
<div style="background-color:lightgrey;padding:30px 30px 2500px">این مثال نحوه ایجاد دکمه "پیمایش به بالا" را نشان می دهد<strong> وقتی کاربر شروع به اسکرول صفحه می کند قابل مشاهده می گردد</strong></div>
<script>
//Get the button
var mybutton = document.getElementById("myBtn");
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
</body>
</html>
جهت مشاهده تصاویر و خروجی برنامه برروی دوره آموزش طراحی سایت کلیک نمایید
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
گرد کردن گوشه دکمه ها با CSS
تاريخ: امروز, : دوشنبه 17 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
گرد کردن گوشه دکمه ها با CSS
یادگیری طراحی سایت
آموزش ساخت دکمه های دایره ای شکل
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های Round Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="button button1">2px</button>
<button class="button button2">4px</button>
<button class="button button3">8px</button>
<button class="button button4">12px</button>
<button class="button button5">50%</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
}
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}نمونه یک:
نمونه دکمه Round Buttons
 جهت مشاهده کدها برروی دوره آموزش طراحی سایت کلیک نمایید
جهت مشاهده کدها برروی دوره آموزش طراحی سایت کلیک نمایید
| امتياز : | نتيجه : 5 امتياز توسط 1 نفر مجموع امتياز : 5 |
آموزش ساخت دکمه با متن
تاريخ: امروز, : چهارشنبه 12 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش ساخت دکمه با متن
یادگیری طراحی سایت
آموزش ساخت دکمه های متنی در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های Text Buttons ایجاد کنیم.
قسمت اول :
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
.btn {
border: none;
background-color: inherit;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
display: inline-block;
}
/* On mouse-over */
.btn:hover {background: #eee;}
.success {color: green;}
.info {color: dodgerblue;}
.warning {color: orange;}
.danger {color: red;}
.default {color: black;}نمونه یک:
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت دکمه های تمام عرض در سایت
تاريخ: امروز, : دوشنبه 10 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش ساخت دکمه های تمام عرض در سایت
یادگیری طراحی سایت
آموزش ساخت دکمه های تمام عرض در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های Full Width (Block) Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button type="button" class="block">Block Button</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
.block {
display: block;
width: 100%;
border: none;
background-color: #4CAF50;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
text-align: center;
}نمونه یک
| امتياز : | نتيجه : 5 امتياز توسط 1 نفر مجموع امتياز : 5 |
آموزش طراحی منو برای دکمه بیشتر "More"
تاريخ: امروز, : یکشنبه 09 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش طراحی منو برای دکمه بیشتر "More"
دانلودآموزش طراحی سایت
آموزش ایجاد دکمه More Button in Navbar در وب
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه" more " ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
یک navigation bar بصورت dropdown ایجاد کنید
یک منوی dropdown ایجاد کنید به این صورت که زمانی که کاربر ماوس را بر روی عناصر داخل navigation bar میبرد ، نمایان گردد.
<div class="navbar">
<a href="#home">Home</a>
<a href="#news">News</a>
<div class="dropdown">
<button class="dropbtn">More
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</div>توضیح مثال : از هر مولفه ای برای باز کردن منوی dropdown استفاده کنید برای مثال مولفه .
از مولفه container ( مانند ) برای ایجاد منوی dropdown استفاده کنید و لینک های dropdown را به آن اضافه کنید.
مولفه را در ابتدا و انتهای دکمه قرار دهید تا منوی dropdown را بخوبی توسط کد css جایدهی کنید.
قدم دوم : کد CSS را اضافه کنید.
مثال :
/* Navbar container */
.navbar {
overflow: hidden;
background-color: #333;
font-family: Arial;
}
/* Links inside the navbar */
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* The dropdown container */
.dropdown {
float: left;
overflow: hidden;
}
/* Dropdown button */
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit; /* Important for vertical align on mobile phones */
margin: 0; /* Important for vertical align on mobile phones */
}
/* Add a red background color to navbar links on hover */
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
/* Dropdown content (hidden by default) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
/* Add a grey background color to dropdown links on hover */
.dropdown-content a:hover {
background-color: #ddd;
}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content {
display: block;
}نمونه یک
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
طراحی دکمه صفحه های قبلی و بعدی سایت
تاريخ: امروز, : جمعه 07 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
طراحی دکمه صفحه های قبلی و بعدی سایت
دانلودآموزش طراحی سایت
استایل دکمه های بعدی و قبلی Next and Previous Buttons در وب
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های بعدی و قبلی Next and Previous Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<a href="#" class="previous">« Previous</a>
<a href="#" class="next">Next »</a>
<a href="#" class="previous round">‹</a>
<a href="#" class="next round">›</a>قدم دوم : کد CSS را اضافه کنید.
مثال :
a {
text-decoration: none;
display: inline-block;
padding: 8px 16px;
}
a:hover {
background-color: #ddd;
color: black;
}
.previous {
background-color: #f1f1f1;
color: black;
}
.next {
background-color: #4CAF50;
color: white;
}
.round {
border-radius: 50%;
}
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
a {
text-decoration: none;
display: inline-block;
padding: 8px 16px;
}
a:hover {
background-color: #ddd;
color: black;
}
.previous {
background-color: #f1f1f1;
color: black;
}
.next {
background-color: #4CAF50;
color: white;
}
.round {
border-radius: 50%;
}
</style>
</head>
<body>
<h2>دکمه های قبلی و بعدی</h2>
<a href="#" class="previous">« قبلی</a>
<a href="#" class="next">بعدی »</a>
<a href="#" class="previous round">‹</a>
<a href="#" class="next round">›</a>
</body>
</html>
نمونه دکمه های بعدی و قبلی Next and Previous Buttons


| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی دکمه ایکون در website
تاريخ: امروز, : چهارشنبه 05 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش طراحی دکمه ایکون در website
آموزش رایگان طراحی سایت
آموزش ایجاد دکمه آیکون Icon Buttons در وب
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html آیکون Icon Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Add font awesome icons to buttons -->
<p>Icon buttons:</p>
<button class="btn"><i class="fa fa-home"></i></button>
<button class="btn"><i class="fa fa-bars"></i></button>
<button class="btn"><i class="fa fa-trash"></i></button>
<button class="btn"><i class="fa fa-close"></i></button>
<button class="btn"><i class="fa fa-folder"></i></button>
<p>Icon buttons with text:</p>
<button class="btn"><i class="fa fa-home"></i> Home</button>
<button class="btn"><i class="fa fa-bars"></i> Menu</button>
<button class="btn"><i class="fa fa-trash"></i> Trash</button>
<button class="btn"><i class="fa fa-close"></i> Close</button>
<button class="btn"><i class="fa fa-folder"></i> Folder</button>قدم دوم : کد CSS را اضافه کنید.
مثال :
/* Style buttons */
.btn {
background-color: DodgerBlue; /* Blue background */
border: none; /* Remove borders */
color: white; /* White text */
padding: 12px 16px; /* Some padding */
font-size: 16px; /* Set a font size */
cursor: pointer; /* Mouse pointer on hover */
}
/* Darker background on mouse-over */
.btn:hover {
background-color: RoyalBlue;
}
نمونه یک
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ایجاد دکمه اعلان در سایت
تاريخ: امروز, : سه شنبه 04 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش ایجاد دکمه اعلان در سایت
آموزش رایگان طراحی سایت
آموزش ایجاد دکمه اعلان Notification Buttons در وبسایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html اعلان Notification Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<a href="#" class="notification">
<span>Inbox</span>
<span class="badge">3</span>
</a>قدم دوم : کد CSS را اضافه کنید.
مثال :
.notification {
background-color: #555;
color: white;
text-decoration: none;
padding: 15px 26px;
position: relative;
display: inline-block;
border-radius: 2px;
}
.notification:hover {
background: red;
}
.notification .badge {
position: absolute;
top: -10px;
right: -10px;
padding: 5px 10px;
border-radius: 50%;
background: red;
color: white;
}نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.notification {
background-color: #555;
color: white;
text-decoration: none;
padding: 15px 26px;
position: relative;
display: inline-block;
border-radius: 2px;
}
.notification:hover {
background: red;
}
.notification .badge {
position: absolute;
top: -10px;
right: -10px;
padding: 5px 10px;
border-radius: 50%;
background-color: red;
color: white;
}
</style>
</head>
<body>
<h1>دکمه اعلان</h1>
<a href="#" class="notification">
<span>Inbox</span>
<span class="badge">3</span>
</a>
</body>
</html>
عکس دکمه اعلان Notification Buttons




| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی دکمه Pill Buttons در وب
تاريخ: امروز, : یکشنبه 02 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش طراحی دکمه Pill Buttons در وب
فیلم آموزش طراحی سایت
ایجاد دکمه Pill Buttons در وبسایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه Pill Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="button">Pill Button</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
.button {
background-color: #ddd;
border: none;
color: black;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 4px 2px;
cursor: pointer;
border-radius: 16px;
}نمونه یک
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت -ساخت انواع دکمه دانلود
تاريخ: امروز, : جمعه 31 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت -ساخت انواع دکمه دانلود
فیلم آموزش طراحی سایت
ایجاد دکمه دانلود (Download Buttons) در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های دانلود (Download Buttons) ایجاد کنیم.
چگونه دکمه های دانلود ایجاد کنیم::
به دکمه های HTML ، دستور icon library مانند Font Awesome را اضافه کنید:
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Auto width -->
<button class="btn"><i class="fa fa-download"></i> Download</button>
<!-- Full width -->
<button class="btn" style="width:100%"><i class="fa fa-download"></i> Download</button>قدم دوم : کد CSS را اضافه کنید.
مثال :
/* Style buttons */
.btn {
background-color: DodgerBlue;
border: none;
color: white;
padding: 12px 30px;
cursor: pointer;
font-size: 20px;
}
/* Darker background on mouse-over */
.btn:hover {
background-color: RoyalBlue;
}نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.btn {
background-color: DodgerBlue;
border: none;
color: white;
padding: 12px 30px;
cursor: pointer;
font-size: 20px;
}
/* Darker background on mouse-over */
.btn:hover {
background-color: RoyalBlue;
}
</style>
</head>
<body>
<h2>استایل دکمه های دانلود</h2>
<p>Auto width:</p>
<button class="btn"><i class="fa fa-download"></i> دانلود</button>
<p>Full width:</p>
<button class="btn" style="width:100%"><i class="fa fa-download"></i> دانلود</button>
</body>
</html>
عکس دکمه های دانلود (Download Buttons)

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
پروژه طراحی سایت - آموزش اضافه کردن دکمه بارگذاری در وب سایت
تاريخ: امروز, : پنجشنبه 30 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
پروژه طراحی سایت - آموزش اضافه کردن دکمه بارگذاری در وب سایت
فیلم آموزش طراحی سایت
نحوه اضافه کردن دکمه های بارگذاری (Loading Buttons) در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های بارگذاری (Loading Buttons) ایجاد کنیم.
چگونه دکمه های بارگذاری را فرم دهیم:
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Add font awesome icons to buttons (note that the fa-spin class rotates the icon) -->
<button class="buttonload">
<i class="fa fa-spinner fa-spin"></i>Loading
</button>
<button class="buttonload">
<i class="fa fa-circle-o-notch fa-spin"></i>Loading
</button>
<button class="buttonload">
<i class="fa fa-refresh fa-spin"></i>Loading
</button>قدم دوم : کد CSS را اضافه کنید.
مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.buttonload {
background-color: #4CAF50; /* Green background */
border: none; /* Remove borders */
color: white; /* White text */
padding: 12px 24px; /* Some padding */
font-size: 16px; /* Set a font-size */
}
/* Add a right margin to each icon */
.fa {
margin-left: -12px;
margin-right: 8px;
}
</style>
</head>
<body>
<h2>دکمه های بارگذاری</h2>
<button class="buttonload">
<i class="fa fa-spinner fa-spin"></i>Loading
</button>
<button class="buttonload">
<i class="fa fa-circle-o-notch fa-spin"></i>Loading
</button>
<button class="buttonload">
<i class="fa fa-refresh fa-spin"></i>Loading
</button>
</body>
</html>
عکس دکمه های بارگذاری (Loading Buttons)

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
پروژه طراحی سایت -نحوه اضافه کردن دکمه بیشتر یا کمتر بخوانید Read More
تاريخ: امروز, : دوشنبه 27 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
پروژه طراحی سایت -نحوه اضافه کردن دکمه بیشتر یا کمتر بخوانید Read More
آموزش تصویری طراحی سایت
نحوه اضافه کردن دکمه "بیشتر بخوانید" یا Read More در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html و جاوا اسکریپت دکمه های " بیشتر بخوانید " یا " کمتر بخوانید " (Read More Read Less Button) ایجاد کنیم.
نحوه اضافه کردن دکمه "کمتر بخوانید" یا Read Less در سایت
قدم اول : کد HTML را اضافه کنید.
مثال :
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas vitae scel
<span id="dots">...</span><span id="more">erisque enim ligula venenatis dolor.
Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Nunc sagittis dictum nisi,
sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis.
Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum.
Sed dapibus pulvinar nibh tempor porta.</span></p>
<button onclick="myFunction()" id="myBtn">Read more</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
#more {display: none;}قدم سوم : کد Javascript را اضافه کنید.
مثال :
function myFunction() {
var dots = document.getElementById("dots");
var moreText = document.getElementById("more");
var btnText = document.getElementById("myBtn");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = "Read more";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = "Read less";
moreText.style.display = "inline";
}
}نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#more {display: none;}
</style>
</head>
<body>
<h2>Read More Read Less Button</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas vitae scel<span id="dots">...</span><span id="more">erisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta.</span></p>
<button onclick="myFunction()" id="myBtn">Read more</button>
<script>
function myFunction() {
var dots = document.getElementById("dots");
var moreText = document.getElementById("more");
var btnText = document.getElementById("myBtn");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = "Read more";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = "Read less";
moreText.style.display = "inline";
}
}
</script>
</body>
</html>
عکس اول : دکمه "بیشتر بخوانید" یا Read More

عکس دوم : دکمه "کمتر بخوانید" یا Read Less

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت - دکمه شبکه های اجتماعی در سایت
تاريخ: امروز, : یکشنبه 26 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - دکمه شبکه های اجتماعی در سایت
آموزش تصویری طراحی سایت
دکمه شبکه های اجتماعی در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های شبکه های اجتماعی (Social Media Buttons) ایجاد کنیم.
چطور دکمه های رسانه های اجتماعی را فرم دهیم
قدم اول : کد HTML را اضافه کنید.
مثال :
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Add font awesome icons -->
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>مثال :
/* Style all font awesome icons */
.fa {
padding: 20px;
font-size: 30px;
width: 50px;
text-align: center;
text-decoration: none;
}
/* Add a hover effect if you want */
.fa:hover {
opacity: 0.7;
}
/* Set a specific color for each brand */
/* Facebook */
.fa-facebook {
background: #3B5998;
color: white;
}
/* Twitter */
.fa-twitter {
background: #55ACEE;
color: white;
}نمونه یک

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش ساخت دکمه روي عکس (Button on Image) در وبسايت
تاريخ: امروز, : سه شنبه 21 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
دوره آموزش طراحی سایت-آموزش ساخت دکمه روي عکس (Button on Image) در وبسايت
آموزش ساخت دکمه روي عکس (Button on Image) در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه روي عکسي (split button) ایجاد کنیم.
Split Button Dropdowns
قدم اول : کد HTML را اضافه کنید.
مثال :
<div class="container">
<img src="img_snow.jpg" alt="Snow">
<button class="btn">Button</button>
</div>قدم دوم : کد CSS را اضافه کنید.
/* Container needed to position the button. Adjust the width as needed */
.container {
position: relative;
width: 50%;
}
/* Make the image responsive */
.container img {
width: 100%;
height: auto;
}
/* Style the button and place it in the middle of the container/image */
.container .btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
background-color: #555;
color: white;
font-size: 16px;
padding: 12px 24px;
border: none;
cursor: pointer;
border-radius: 5px;
}
.container .btn:hover {
background-color: black;
}نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
position: relative;
width: 100%;
max-width: 400px;
}
.container img {
width: 100%;
height: auto;
}
.container .btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
background-color: #555;
color: white;
font-size: 16px;
padding: 12px 24px;
border: none;
cursor: pointer;
border-radius: 5px;
text-align: center;
}
.container .btn:hover {
background-color: black;
}
</style>
</head>
<body>
<h2>دکمه روي عکس</h2>
<p>:اضافه شدن دکمه روي عکس</p>
<div class="container">
<img src="http://articles.tahlildadeh.com/image.axd?picture=webads.jpg" alt="Snow" style="width:100%">
<button class="btn">Button</button>
</div>
</body>
</html>

| امتياز : | نتيجه : 2 امتياز توسط 1 نفر مجموع امتياز : 2 |
آموزش طراحی سایت - طراحی دکمه برای سایت با افکت Fading Buttons
تاريخ: امروز, : دوشنبه 20 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - طراحی دکمه برای سایت با افکت Fading Buttons
دوره طراحي وبسايت
آموزش طراحي دکمه هایی با قابلیت محو شدن یا کم رنگ شدن در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه هایی با قابلیت محو شدن یا کم رنگ شدن (Fading Buttons ) ایجاد کنیم.
Fade in
ماوس را بر روی دکمه ببرید تا رنگ دکمه بیشتر شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.btn {
background-color: #f4511e;
border: none;
color: white;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
opacity: 0.6;
transition: 0.3s;
}
.btn:hover {opacity: 1}
</style>
</head>
<body>
<h2>Fading Buttons - "اثر پر رنگ تر شدن"</h2>
<button class="btn">نشانگر خود را روی من نگه دارید</button>
</body>
</html>
Fade Out
ماوس را بر روی دکمه ببرید تا رنگ دکمه کمتر شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه دو
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.btn {
background-color: #f4511e;
border: none;
color: white;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
opacity: 1;
transition: 0.3s;
}
.btn:hover {opacity: 0.6}
</style>
</head>
<body>
<h2>Fading Buttons - "اثر کم رنگ تر شدن"</h2>
<button class="btn">نشانگر خود را روی من نگه دارید</button>
</body>
</html>

Fade background
ماوس را بر روی دکمه ببرید تا رنگ پس زمینه دکمه عوض شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه سه
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.btn {
background-color: #ddd;
border: none;
color: black;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
transition: 0.3s;
}
.btn:hover {
background-color: #3e8e41;
color: white;
}
</style>
</head>
<body>
<h2>Fading Buttons - "افکت تغییر رنگ پس زمینه دکمه"</h2>
<button class="btn">نشانگر خود را روی من نگه دارید</button>
</body>
</html>

جهت مشاهده فیلم آموزشی به وب سایت ما آموزش طراحی سایت مراجعه فرمایید
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت - آموزش ساخت دکمه های متحرک
تاريخ: امروز, : یکشنبه 19 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش ساخت دکمه های متحرک
دوره طراحي سايت پروژه محور
طراحي دکمه های متحرک در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های متحرک (Animated Buttons) ایجاد کنیم.
ايجاد دکمه با افکت فشرده pressed
کد HTML , CSS را اضافه کنید.
مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.button {
padding: 15px 25px;
font-size: 24px;
text-align: center;
cursor: pointer;
outline: none;
color: #fff;
background-color: #4CAF50;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
.button:hover {background-color: #3e8e41}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
</style>
</head>
<body>
<h2>Animated Buttons - "Pressed Effect"</h2>
<button class="button">Click Me</button>
</body>
</html>

يک پيکان روي دکمه قرار دهيد تا فقط در زمان اتفاق افتادن Hover نماش داده شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه دو
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.button {
border-radius: 4px;
background-color: #f4511e;
border: none;
color: #FFFFFF;
text-align: center;
font-size: 28px;
padding: 20px;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
}
.button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button span:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
.button:hover span {
padding-right: 25px;
}
.button:hover span:after {
opacity: 1;
right: 0;
}
</style>
</head>
<body>
<h2>Animated Button</h2>
<button class="button"><span>Hover </span></button>
</body>
</html>

اضافه کردن افکت ایجاد حرکتی موج مانند ripple Effect به دکمه هاي سايت
کد HTML , CSS را اضافه کنید.
مثال :
نمونه سه
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.button {
position: relative;
background-color: #4CAF50;
border: none;
font-size: 28px;
color: #FFFFFF;
padding: 20px;
width: 200px;
text-align: center;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
text-decoration: none;
overflow: hidden;
cursor: pointer;
}
.button:after {
content: "";
background: #90EE90;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
opacity: 0;
transition: all 0.8s
}
.button:active:after {
padding: 0;
margin: 0;
opacity: 1;
transition: 0s
}
</style>
</head>
<body>
<h2>Animated Button - Ripple Effect</h2>
<button class="button">Click Me</button>
</body>
</html>

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
طراحی سایت -طراحي دکمه های چند بخشی (split button)
تاريخ: امروز, : جمعه 17 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,

طراحی سایت- طراحي دکمه های چند بخشی (split button) در سایت
در این مقاله از طراحی سایت می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های چند بخشی (split button) ایجاد کنیم.
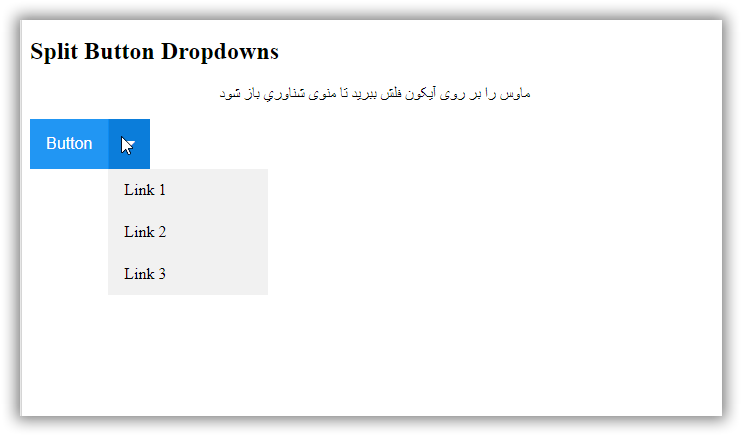
Split Button Dropdowns
قدم اول : کد HTML را اضافه کنید.
ماوس را بر روی آیکون فلش ببرید تا منوی dropdown باز شود.
<!-- Font Awesome Icon Library --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"><button class="btn">Button</button><div class="dropdown"> <button class="btn" style="border-left:1px solid navy"> <i class="fa fa-caret-down"></i> </button> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div></div>مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.btn {
background-color: #2196F3;
color: white;
padding: 16px;
font-size: 16px;
border: none;
outline: none;
}
توضیح مثال :از هر مولفه ای برای باز کردن منوی dropdown استفاده کنید برای مثال مولفه < button > ،< a >،یا < p > .
از مولفه container ( مانند < like>) برای ایجاد منوی dropdown استفاده کنید و لینک های dropdown را به آن اضافه کنید.
مولفه < div> را در ابتدا و انتهای دکمه قرار دهید تا منوی dropdown را بخوبی توسط کد css جایدهی کنید.
قدم دوم : کد CSS را اضافه کنید.
/* Dropdown Button */.btn { background-color: #2196F3; color: white; padding: 16px; font-size: 16px; border: none; outline: none;}/* The container <div> - needed to position the dropdown content */.dropdown { position: absolute; display: inline-block;}/* Dropdown Content (Hidden by Default) */.dropdown-content { display: none; position: absolute; background-color: #f1f1f1; min-width: 160px; z-index: 1;}/* Links inside the dropdown */.dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block;}/* Change color of dropdown links on hover */.dropdown-content a:hover {background-color: #ddd}/* Show the dropdown menu on hover */.dropdown:hover .dropdown-content { display: block;}/* Change the background color of the dropdown button when the dropdown content is shown */.btn:hover, .dropdown:hover .btn { background-color: #0b7dda;}</div>.dropdown {
position: absolute;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #ddd}
.dropdown:hover .dropdown-content {
display: block;
}
.btn:hover, .dropdown:hover .btn {
background-color: #0b7dda;
}
</style>
</head>
<body>
<h2>Split Button Dropdowns</h2>
<p>Move the mouse over the arrow icon to open the dropdown menu.</p>
<button class="btn">Button</button>
<div class="dropdown">
<button class="btn" style="border-left:1px solid #0d8bf2">
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</body>
</html>
مثال :
نمونه دو
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.btn {
background-color: #2196F3;
color: white;
padding: 16px;
font-size: 16px;
border: none;
outline: none;
}

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
پروژه طراحی سایت-آموزش طراحي دکمه های outline در سایت
تاريخ: امروز, : یکشنبه 12 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
_716641.png)
پروژه طراحی سایت-آموزش طراحي دکمه های outline در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های زمينه ای (outline button) ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>نمونه یک
<p><h1>Outline Buttons</h1></p>
<p><button class="btn success">Success</button><br>
<button class="btn info">Info</button><br>
<button class="btn warning">Warning</button><br>
<button class="btn danger">Danger</button><br>
<button class="btn default">Default</button></p>
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
پروژه طراحی سایت -ساخت دکمه هشدار در وب سایت حرفه ای
تاريخ: امروز, : یکشنبه 12 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,

پروژه طراحی سایت -ساخت دکمه هشدار در وب سایت حرفه ای
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه هشدار ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>قدم دوم : کد CSS را اضافه کنی
مثال :
.btn {
border: none; /* Remove borders */
color: white; /* Add a text color */
padding: 14px 28px; /* Add some padding */
cursor: pointer; /* Add a pointer cursor on mouse-over */
}
.success {background-color: #4CAF50;} /* Green */
.success:hover {background-color: #46a049;}
.info {background-color: #2196F3;} /* Blue */
.info:hover {background: #0b7dda;}
.warning {background-color: #ff9800;} /* Orange */
.warning:hover {background: #e68a00;}
.danger {background-color: #f44336;} /* Red */
.danger:hover {background: #da190b;}
.default {background-color: #e7e7e7; color: black;} /* Gray */
.default:hover {background: #ddd;}
نمونه یک
<p><h1>دکمه هشدار</h1></p>
<p><button class="btn success">Success</button><br>
<button class="btn info">Info</button><br>
<button class="btn warning">Warning</button><br>
<button class="btn danger">Danger</button><br>
<button class="btn default">Default</button></p>
اگر دنبال کلاس آنلاین و یا حضوری هستید می تونید این دوره آموزش را در سایت تحلیل داده مشاهده و ثبت نام کنید
امیدوارم از این آموزش طراحی سایت لذت برده باشید با ما همراه باشید
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-افزونه MultiScrolling در جی کوئری
تاريخ: امروز, : دوشنبه 20 بهمن 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از مجموعه مقالات آموزش طراحی سایت می آموزیم که چطور از افزونه MultiScrolling برای ساخت اسکرول چندتایی در وبسایت استفاده کنیم..
افزونه Multi Scrolling، یک پلاگین ساده برای اسکرول چندتایی در سایت هایی است که از نظر عمودی به دو پنل مجزا تقسیم می شوند. این پلاگین هم با مرورگرهایی که css3 را پشتیبانی می کنند و هم آنهایی که قدیمی تر هستند و همچنین ابزارهای لمسی مانند موبایل و تبلت سازگار است.
روش استفاده :
جهت استفاده از این پلاگین لازم است فایلهای css و js پلاگین را در پروژه خود قرار دهیم . همچنین لازم است فایل jquery.js نیز در کنار آنها موجود باشد. اگر میخواهید از افکتهایی easing (swing,linear) استفاده می کنید می توانید jquery UI را نیز استفاده کنید. برای نصب پلاگین multiScroll توسط ترمینال می توانید دستور زیر را در مکانی که می خواهیدنصب شود، فراخوانی کنید.
// With bower
bower install multiscroll.js
// With npm
npm install multiscroll.js
لینک هایی که لازم است در پروژه قرار دهید به شرح زیر هستند :
< link rel="stylesheet" type="text/css" href="jquery.multiscroll.css" / >
< script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" >< /script >
< !-- This following line is needed in case of using the default easing option or when using another
one rather than "linear" or "swing". You can also add the full jQuery UI instead of this file if you prefer -- >
< script src="vendors/jquery.easings.min.js" >< /script >
< script type="text/javascript" src="jquery.multiscroll.js" >< /script >
اگر می خواهید پلاگین را دانلود کنید،روی لینک زیر را کلیک کنید :
CDNJS: https://cdnjs.com/libraries/multiscroll.js
کدهای HTML مربوط به پلاگین JQuery MultiScrolling در دوره آموزش طراحی سایت
هر بخش توسط یک عنصر div با کلاس section مشخص می شود. بخش اول که صفحه نخست سایت محسوب می شود، به صورت پیش فرض فعال است.
< div id="multiscroll" >
< div class="ms-left" >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< /div >
< div class="ms-right" >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< /div >
< /div >
جهت فعال کردن یک بخش در زمان بار گزاری صفحه، می توانید از کد زیر استفاده کنید.
< div class="ms-section active" >Some section< /div >
برای فراخوانی پلاگین در JQuery، دستور زیر را درون script می نویسیم.
$ (document).ready(function() {
$ ('#multiscroll').multiscroll();
});
تمام گزینه های این پلاگین در قطعه کد زیر موجود است :
$ (document).ready(function() {
$ ('#multiscroll').multiscroll({
verticalCentered : true,
scrollingSpeed: 700,
easing: 'easeInQuart',
menu: false,
sectionsColor: [],
navigation: false,
navigationPosition: 'right',
navigationColor: '#000',
navigationTooltips: [],
loopBottom: false,
loopTop: false,
css3: false,
paddingTop: 0,
paddingBottom: 0,
normalScrollElements: null,
scrollOverflow: false,
scrollOverflowOptions: null,
keyboardScrolling: true,
touchSensitivity: 5,
//responsive
responsiveWidth: 0,
responsiveHeight: 0,
responsiveExpand: false,
// Custom selectors
sectionSelector: '.ms-section',
leftSelector: '.ms-left',
rightSelector: '.ms-right',
//events
onLeave: function(index, nextIndex, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
afterResize: function(){},
});
});
آموزش طراحی سایت : آپشن های مربوط به افزونه JQeury MultiScrolling
- آپشن VerticalCentered : وسط چین کردن عمودی محتوای بخش ها (پیش فرض true).
- آپشن ScrollingSpeed : سرعت پیمایش برحسب میلی ثانیه (پیش فرص 700).
- آپشن SectionsColor : تعیین رنگ پیشفرض برای بخشهای مختلف (پیش فرض none).
$ ('#pagepiling').pagepiling({
sectionsColor: ['#f2f2f2', '#4BBFC3', '#7BAABE', 'whitesmoke', '#000'],
});
- آپشن Anchors : این آپشن Id لینک هایی که به هر بخش متصل هستند را نمایش می دهد. از این لینک ها برای پیمایش به جلو و عقب استفاده می شود. (مقدار پیش فرض [ ]).
- آپشن (default swing) Easing : افکت حرکتی پیمایش عمودی را مشخص می کند. جهت استفاده از این ویژگی لازم است jquery UI را نیز در پروژه خود قرار دهید. (مقدار پیش فرض swing).
- آپشن LoopTop : مشخص کننده این مورد است که در بخش اول، پیمایش به سمت بالا ما را به سمت آخرین مورد هدایت کند یا خیر (مقدار پیش فرض false).
- آپشن LoopBottom : مشخص کننده این مورد است که در بخش آخر پیمایش به سمت پایین ، ما را به سمت اولین بخش هدایت کند یا خیر (مقدار پیشفرض false).
- آپشن Css3 : استفاده از css3 یا javascript برای پیمایش بین بخش ها ( مقدار پیش فرض tru).
- آپشن NormalScrollElements : اگر می خواهید از اسکرول اتوماتیک روی بعضی عناصر جلوگیری کنید می توانید از این گزینه استفاده کنید، مقدار این گزینه به صورت رشته خواهد بود.
(normalScrollElements: '#element1, .element2')
- آپشن TouchSensitivity : درصد طول و عرض پنجره های مرورگرها و میزانی که یک swipe باید اندازه گیری شود تا به بخش بعدی هدایت شویم (مقدار پیش فرض5 است).
- آپشن AnimateAnchor : مشخص کننده این مورد است که اگر در url بخش خاصی با # مشخص شده بود، در هنگام بارگزاری با انیمیشن خاصی به آن بخش برود یا اینکه همان بخش زمان لود نمایش داده شود (مقدار پیش فرض true).
- آپشن Direction : اسکرول افقی باشد یا عمودی (مقدار پیش فرض vertical).
- آپشن Menu : یک انتخابگر که منو شامل لینکهایی که به بخش های مختلف متصل است را نمایش می دهد.
- آپشن PaddingTop : فاصله از بالای بخش ها.
- آپشن PaddingBottom : فاصله از پایین بخش ها.
آموزش متدهای مربوط به JQeury MultiScrolling در دوره آموزش طراحی سایت
متد moveSectionUp() : اسکرول به سمت بالا یک بخش.
$ .fn.pagepiling.moveSectionUp();
متد moveSectionDown() : اسکرول یک بخش به سمت پایین.
$ .fn.pagepiling.moveSectionDown();
متد moveTo(section) : اسکرول صفحه به بخش مشخص شده.
/*Scrolling to the section with the anchor link `firstSection` */
$ .fn.pagepiling.moveTo('firstSection');
//Scrolling to the 3rd section in the site
$ .fn.pagepiling.moveTo(3);
//Which is the same as
$ .fn.pagepiling.moveTo(3);
متد setAllowScrolling(boolean) : حذف امکان اسکرول بین بخش توسط موس یا حالت لمسی.
$ .fn.pagepiling.setAllowScrolling(false);
متد setKeyboardScrolling(boolean) : افزودن یا حذف امکان اسکرول بین بخش توسط دکمه های کیبورد.
$ .fn.pagepiling.setKeyboardScrolling(false);
متد setScrollingSpeed(milliseconds) : سرعت اسکرول برحسب میلی ثانیه.
$ .fn.pagepiling.setScrollingSpeed(700);
با دیگر مقالات در زمینه آموزش طراحی وبسایت همراه ما باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آموزش مدیریت خطا در جاوا اسکریپت
تاريخ: امروز, : دوشنبه 20 بهمن 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از مجموعه مقالات آموزش طراحی سایت می آموزیم که چطور خطاهای احتمالی در جاوا اسکریپت را مدیریت کنیم.
- دستور try به شما امکان می دهد قطعه کد (code block) را به منظور یافتن خطاهای احتمالی بررسی و آزمایش کنید.
- دستور catch به شما اجازه می دهد خطا را مدیریت کرده و اقدامات اصلاحی را در صورت رخداد خطا مشخص کنیم.
- دستور throw قابلیت ایجاد خطاهای سفارشی را به شما می دهد.
- دستور Finally به شما اجازه می دهد کد را پس از (اجرای دستورات) try و catch، صرف از نظر از نتیجه آن، اجرا کنید.
هنگامی که کدهای جاوا اسکریپت را اجرا می کنید، ممکن است با خطاهای مختلفی مواجه شویم. این خطاها ممکن است از وجود اشکال هایی در کدنویسی برنامه نشات بگیرد که توسط برنامه نویس نوشته شده، ممکن است از ورودی اشتباه و غیر مجازی باشد که توسط کاربر وارد شده و یا دیگر چیزهای غیر قابل پیش بینی.
نمونه یک :
< p id="demo">adddlert is not defined< /p>
try {
adddlert("Welcome guest!");
}
catch(err) {
document. getElementById("demo") = err.message;
}
دستورات try & catch و کاربرد آن در زبان جاوا اسکریپت
- دستور try به برنامه نویس اجازه می دهد قطعه کدی که احتمال می دهد در آن خطا وجود داشته باشد را مشخص کند. این قطعه کد در حین اجرا برای خطایابی تست می شود.
- دستور catch نیز یک قطعه کد تعریف می کند که در صورت برخورد با خطا در ساختار (try block)، اجرا می شود.
- عبارت try، به شما اجازه می دهد تا، خطاهای یک بلاک از دستورات را تست کنید.
- اگر خطایی در قسمت try رخ دهد، در آن صورت دستوراتی که در در ساختار catch تعریف کردید، اجرا می شوند.
توجه داشته باشید که دستورات try و catch با هم و به صورت جفت بکار می روند.
try {
Block of code to try
}
catch(err) {
Block of code to handle errors
}
پرتاب خطا (throw error) در دوره آموزش طراحی سایت
هنگامی که خطایی رخ می دهد، جاوا اسکریپت به صورت خودکار متوقف شده و یک پیغام خطا صادر می کند.
در برنامه نویسی برای این منظور یک واژه ی تخصصی به نام throw تعریف شده است.
دستور throw
این دستور امکان ایجاد یک خطاهای سفارشی (custom error) را در اختیار برنامه نویس قرار می دهد. اصطلاح تخصصی که برای این منظور (ایجاد خطای سفارشی) در نظر گرفته شده throwing an exception می باشد. دستور throw باید همراه try و catch استفاده شود. Exception (استثنا) می تواند یک شی String، Number، یک Boolean و یا یک Object باشد.
throw "Too big" // throw a text
throw 500; // throw a number
اگر throw را به همراه try و catch بکار ببرید، می توانید جریان برنامه را تحت کنترل خود درآورده و پیغام های خطا سفارشی ایجاد کنید.
آموزش طراحی سایت : اعتبارسنجی ورودی (input validation)
مثال زیر ورودی را بررسی و اعتبار سنجی می کند. در صورت غلط بودن مقدار، یک پیغام خطا (استثنا( صادر (throw) می شود. پیغام خطای تولید شده، توسط ساختار (دستور) catch دریافت یا مهار (catch) شده و پیغام خطای سفارشی به دنبال آن نمایش داده می شود.
نمونه دو :
function myFunction() {
var message, x;
message = document.getElementById("message");
message = ""
x = document.getElementById("demo").value;
try {
if(x == "") throw "empty"
if(isNaN(x)) throw "not a number"
x = Number(x);
if(x < 5) throw "too low"
if(x > 10) throw "too high"
}
catch(err) {
message = "Input is " + err;
}
دستور Finally
این دستور به شما اجازه می دهد کد را پس از اجرای ساختارهای try & catch و صرف نظر از نتیجه ی بدست آمده اجرا کنید.
با دیگر مقالات در زمینه آموزش طراحی وبسایت همراه ما باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
ساخت منو افقی و عمودی بوسیله HTML
تاريخ: امروز, : سه شنبه 14 بهمن 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از آموزش طراحی سایت می آموزیم که چطور یک Icon Bar ( نوار آیکون ) با استفاده از کد CSS ایجاد کنید.
قدم اول : کد HTML را اضافه کنید. مثال :
< div class="icon-bar">
< a class="active" href="#">< i class="fa fa-home">< /i>< /a>
< a href="#">< i class="fa fa-search">< /i>< /a>
< a href="#">< i class="fa fa-envelope">< /i>< /a>
< a href="#">< i class="fa fa-globe">< /i>< /a>
< a href="#">< i class="fa fa-trash">< /i>< /a>
< /div>
قدم دوم : کد CSS را برای ساخت منو افقی اضافه کنید. مثال :
.icon-bar {
width: 100%; /* Full-width */
background-color: #555; /* Dark-grey background */
overflow: auto; /* Overflow due to float */
}
.icon-bar a {
float: left; /* Float links side by side */
text-align: center; /* Center-align text */
width: 20%; /* Equal width (5 icons with 20% width each = 100%) */
padding: 12px 0; /* Some top and bottom padding */
transition: all 0.3s ease; /* Add transition for hover effects */
color: white; /* White text color */
font-size: 36px; /* Increased font size */
}
.icon-bar a:hover {
background-color: #000; /* Add a hover color */
}
.active {
background-color: #4CAF50; /* Add an active/current color */
}
مثال (ایجاد منوی عمودی) : کد CSS را برای ساخت منو عمودی اضافه کنید.
.icon-bar {
width: 90px; /* Set a specific width */
background-color: #555; /* Dark-grey background */
}
.icon-bar a {
display: block; /* Make the links appear below each other instead of side-by-side */
text-align: center; /* Center-align text */
padding: 16px; /* Add some padding */
transition: all 0.3s ease; /* Add transition for hover effects */
color: white; /* White text color */
font-size: 36px; /* Increased font-size */
}
.icon-bar a:hover {
background-color: #000; /* Add a hover color */
}
.active {
background-color: #4CAF50; /* Add an active/current color */
}
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
|آموزش طراحی سایت|دستورات if .. else در جاوا اسکریپت|
تاريخ: امروز, : چهارشنبه 28 آبان 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
امروز با پست جدیدی از سری پست های آموزش طراحی سایت همراه شما هستیم. در این پست دستورات if .. else در جاوا اسکریپت را مورد بررسی قرار می دهیم.
دستورات شرطی را به منظور انجام عملیات خاص در صورت برقرار بودن شرایط معین بکار می بریم، بدین معنا که در صورت درست بودن شرط معین دستورات و عملیات معینی اجرا شود.
دستورات شرطی (conditional statements)
گاهی اوقات به هنگام نوشتن یک اسکریپت یا کد، برنامه نویس نیاز دارد که تصمیم های متفاوتی با توجه به نتایج مختلف بگیرد، برای نیل به این هدف برنامه نویس از دستورات شرطی کمک می گیرد. دستورات شرطی زبان جاوا اسکریپت به شرح زیر می باشد.
دستور if - از اين ساختار در مواقعی که می خواهيم در صورت بر قرار بودن شرط معینی دستور مشخصی اجرا شود، استفاده می کنیم . چنانچه شرط تعیین شده صحیح یا برقرار نبود، هيچ دستوری اجرا نخواهد شد. دستور else - از اين ساختار زمانی استفاده می کنیم که می خواهيم در صورت بر قرار بودن شرط، دستور معینی اجرا شود و در صورت عدم بر قراری آن شرط، دستور یا مجموعه ای از دستورات دیگر اجرا گردند.
دستور else if : اگر شرط درست باشد دستور مقابل if اجرا می شود در غیر این صورت دستور مقابل else اجرا می گردد (در صورت غلط بودن شرط اول، شرط دیگری را برای امتحان کردن مشخص می کند).
دستور Switch : برای گزینش و اجرای یک دستور از میان چندین دستور مختلف بکار می رود.
دستور شرطی if
از اين ساختار در مواقعی که می خواهيم در صورت بر قرار بودن شرط معینی دستور مشخصی اجرا شود، استفاده می کنیم. چنانچه شرط تعیین شده صحیح یا برقرار نبود، هيچ دستوری اجرا نخواهد شد.
آموزش طراحی سایت دستور نگارش (syntax)
نکته:
توجه داشته باشید که دستور شرطی if با حروف کوچک نوشته می شود. نوشتن آن با حروف بزرگ If یا IF باعث ایجاد خطا می شود.
مثال:
در صورتی که زمان هنوز مرز ساعت 18:00 را رد نکرده، رشته ی "Good day" را نشان بده.
if (hour < 18)
{
greeting = "Good day";
}
نمونه یک
if (new Date().getHours() < 18) {
document.getElementById("demo").innerHTML = "Good day!";
}
امتحان کنید:
Display "Good day!" if the hour is less than 18:00:
Good Evening!
if (new Date().getHours() < 18) {
document.getElementById("demo").innerHTML = "Good day!";
}
دستور شرطی else
از اين ساختار زمانی استفاده می کنیم که می خواهيم در صورت بر قرار بودن شرط، دستور معینی اجرا شود و در صورت عدم بر قراری آن شرط، دستور یا مجموعه ای از دستورات دیگر اجرا گردند.
دستور if (شرط) { قطعه کدی که در صورت برقرار بودن شرط باید اجرا گردد
دستور } else {
قطعه کدی که در صورت غلط یا برقرار نبودن شرط اول اجرا می گردد {
اگر زمان از مرز ساعت 18 نگذشته، رشته ی "Good day" را نشان بده و در غیر این صورت "Good evening" را
if (hour < 18) {
greeting = "Good day";
} else {
greeting = "Good evening";
}
نتیجه:
نمونه دو
function myFunction() {
var hour = new Date().getHours();
var greeting;
if (hour < 18) {
greeting = "Good day";
} else {
greeting = "Good evening";
}
document.getElementById("demo").innerHTML = greeting;
}
امتحان کنید:
body>
Click the button to display a time-based greeting:
Try it
function myFunction() {
var hour = new Date().getHours();
var greeting;
if (hour < 18) {
greeting = "Good day";
} else {
greeting = "Good evening";
}
document.getElementById("demo").innerHTML = greeting;
}
دستور شرطی else if
اگر شرط درست باشد دستور مقابل if اجرا می شود در غیر این صورت دستور مقابل else اجرا می گردد (در صورت غلط بودن شرط اول، شرط دیگری را برای امتحان کردن مشخص می کند).
دستور نگارش
دستور if (شرط اول) { قطه کدی که در صورت صحیح بودن شرط اول باید اجرا گردد
دستور } else if (شرط دوم) { قطعه کدی که در صورت غلط بودن شرط اول و صحیح بودن شرط دوم باید اجرا شود
دستور } else { قطعه کدی که در صورت غلط بودن هر دو شرط اول و دوم باید اجرا شود }
مثال:
در صورتی که زمان حاضر مرز ساعت 10:00 را پشت سر نگذاشته، رشته ی "Good morning" نمایش داده می شود و چنانچه زمان از ساعت 20:00 عبور نکرده رشته ی "Good day" و در غیر این صورت نیز "Good evening".
if (time < 10) {
greeting = "Good morning";
} else if (time < 20) {
greeting = "Good day";
} else {
greeting = "Good evening";
}
نتیجه:
نمونه سه
function myFunction() {
var greeting;
var time = new Date().getHours();
if (time < 10) {
greeting = "Good morning";
} else if (time < 20) {
greeting = "Good day";
} else {
greeting = "Good evening";
}
document.getElementById("demo").innerHTML = greeting;
}
امتحان کنید:
Click the button to get a time-based greeting:
Try it
function myFunction() {
var greeting;
var time = new Date().getHours();
if (time < 10) {
greeting = "Good morning";
} else if (time < 20) {
greeting = "Good day";
} else {
greeting = "Good evening";
}
document.getElementById("demo").innerHTML = greeting;
}
آموزش طراحی سایت ادامه دارد
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آرایه ها در جاوا اسکریپت
تاريخ: امروز, : سه شنبه 20 آبان 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
امروز با پست جدیدی از سری پست های آموزش طراحی سایت همراه شما هستیم.
در این پست آرایه ها در جاوا اسکریپت را مورد بررسی قرار می دهیم.
آرایه ها (در جاوا اسکریپت) چندین متغیر را در قالب تنها یک متغیر ذخیره می کنند یا به عبارتی دیگر آرایه یک متغیر خاص است که می توانید به طور همزمان چندین مقدار (بیش از یک مقدار) را در آن ذخیره نمایید. در این بخش با استفاده از یک اسکریپت، آرایه ها را داخل تگ
با شناسه "demo"نمایش می دهیم. همان طور که در مثال زیر مشاهده می کنید، اولین خط ، آرایه ای به نام cars ایجاد می کند. دومین خط المانی که شناسه ی آن "demo"می باشد را یافته سپس آرایه را در "innerHTML" آن المان نمایش می دهد.
مثال:
نمونه یک
Saab,Volvo,BMW
var cars = ["Saab", "Volvo", "BMW"];
document.getElementById("demo").innerHTML = cars;
خودتان امتحان کنید. یک آرایه ایجاد کرده و مقادیری به آن تخصیص دهید.
نمونه دو
var cars = ["Saab", "Volvo", "BMW"];
فاصله و انتهای خط (line break) از هیچ اهمیتی برخوردار نیستند. یک تعریف (declaration) می تواند در چندین خط ادامه داشته باشد.
مثال:
نمونه سه
var cars = [
"Saab",
"Volvo",
"BMW"
];
توجه:
توجه داشته باشید که هیچ گاه پس از آخرین المان (در مثال بالا "BMW") ویرگول قرار ندهید، زیرا ممکن است در مرورگرهای مختلف نتایج متفاوتی ارائه دهد.
آرایه چیست ؟
در آموزش طراحی سایت شی آرایه یک نوع خاص از متغیر هاست که می تواند چندین داده را در قالب یک نام در خود ذخیره کند. آرايه مجموعه ای از متغيرهایی از يک نوع داده ای با نام يکسان است، که هر کدام از اعضای آن توسط يک شمارنده یا شاخص (index)، از يکديگر تمیز داده می شوند. به عنوان مثال فرض کنید فهرستی از اقلام یا آیتم ها (برای مثال لیستی از اسم ماشین ها) را دارید که هر یک در متغیر ی مجزا ذخیره می گردد.
var car1 = "Saab";
var car2 = "Volvo";
var car3 = "BMW";
چنانچه بخواهیم درون آیتم های فوق حلقه زده (آن ها را تکرار کرده) و ماشین مورد نظر را پیدا کنیم چه اتفاقی رخ می دهد؟ اگر تعداد ماشین ها 3 تا نه بلکه 300 تا بود چه اتفاقی رخ می داد؟ این مسئله با بهره گیری از آرایه حل می شود. یک آرایه همان طور که پیش تر ذکر کردیم قادر است چندین مقدار را تحت نام یکسان در خود ذخیره کرده و از طریق اندیس به آن مقادیر دسترسی پیدا کند.
ایجاد آرایه
استفاده از یک آرایه ی متنی (array literal) بهترین و نیز آسان ترین روش برای ایجاد یک آرایه ی جاوا اسکریپت می باشد.
دستور نگارش (syntax)
var array-name = [item1, item2, ...];
مثال:
var cars = ["Saab", "Volvo", "BMW"];
استفاده از کلید واژه ی new
مثال زیر نیز یک آرایه ایجاد کرده و به آن مقادیری را تخصیص می دهد.
مثال:
نمونه چهار
var cars = new Array("Saab", "Volvo", "BMW");
نکته:
دو مثال بالا هر دو یک کار یکسان را انجام می دهند. نیازی به استفاده از new Array() وجود ندارد. برای آسانی، قابلیت خوانایی بیشتر و نیز افزایش سرعت اجرا توصیه می کنیم از نمونه ی اول استفاده کنید.
دسترسی به المان های آرایه
برای دسترسی به المان مورد نظر در آرایه از شماره ی اندیس کمک می گیریم. دستور زیر نحوه ی دسترسی به مقدار اولین المان را نمایش می هد.
var name = cars[0];
دستور زیر اولین المان را اصلاح می کند.
cars[0] = "Opel";
توجه:
دقت داشته باشید که [0] اولین المان محسوب می گردد و [1] دومین شمارنده ی آرایه ها در جاوا اسکریپت از صفر آغاز می شود.
امکان داشتن چندین شی مختلف در یک آرایه
در آموزش طراحی سایت متغیر در جاوا اسکریپت می تواند یک شی باشد. در حقیقت آرایه یک نوع خاص شی محسوب می گردد، به این خاطر هم می توانید متغیرهایی از نوع های مختلف در یک آرایه داشته باشیم. می توان اشیا (object)، توابع (function) یا آرایه (array) در دل آرایه ی دیگر قرار داد.
myArray[0] = Date.now;
myArray[1] = myFunction;
myArray[2] = myCars;
آرایه یک شی است
آرایه یک نوع خاص شی است. عملگر (operator) typeof در جاوا اسکریپت (برای آرایه) "object" بازمی گرداند. آریه برای دسترسی به المان های خود از شماره کمک می گیرد. به عنوان مثال person[0] المان John را باز می گرداند.
Arrayمثال:
نمونه پنج
var person = ["John", "Doe", 46];
اشیا با استفاده از اسم (name) به اعضای ("member") خود دستیابی پیدا می کنند. برای مثال person.firstName المانJohn را بازیابی می کند.
objectمثال:
نمونه شش
var person = {firstName:"John", lastName:"Doe", age:46};
خواص property ها (خواص) و method های (توابع) مربوط به آرایه
اگر به مثال زیر دقت کنید متوجه می شوید که length property تعداد المان های موجود در cars را برمی گرداند و تابع sort()، cars را به ترتیب حروف الفبا مرتب سازی (sort) می کند.
مثال:
var x = cars.length; // The length property returns the number of elements in cars
var y = cars.sort(); // The sort() method sort cars in alphabetical order
تشریح خاصیت length
دستور length property یک آرایه، طول یا تعداد المان های موجود در یک آرایه را باز گردانی می کند.
مثال:
نمونه هفت
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.length; // the length of fruits is 4
افزودن المان جدید به یک آرایه
آسان ترین روش برای افزورن یک element جدید به آرایه، استفاده از تابع (method) push می باشد.
مثال:
نمونه هشت
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.push("Lemon"); // adds a new element (Lemon) to fruits
همچنین می توان این کار را با بهره گیری از length property انجام داد.
مثال:
نمونه نه
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits[fruits.length] = "Lemon"; // adds a new element (Lemon) to fruits
ایجاد یک حلقه در آرایه (تکرار المان های یک آرایه به تعداد دفعات معین)
در loop for مجموعه دستورالعمل ها به تعداد معلوم و مورد نياز، تکرار می شوند. یکی از بهترین روش های تکرار المان های یک آرایه استفاده از حلقه ی بیان شده است.
مثال:
نمونه ده
var index;
var fruits = ["Banana", "Orange", "Apple", "Mango"];
for (index = 0; index < fruits.length; index++) {
text += fruits[index];
}
آرایه ی شرکت پذیر چیست (associative arrays)؟
بسیاری از زبان های برنامه نویسی کنونی از آرایه های با اندیس های نام گذاری شده پشتیبانی می کنند. آرایه هایی که اندیس های آن ها نام گذاری شده، آرایه های شرکت پذیر یا (hashes) associative arrays نامیده می شوند. جاوا اسکریپت از آرایه هایی که دارای named index (اندیس نام گذاری شده) هستند پشتیبانی نمی کند. در عوض این زبان از قابلیت numbered indexes (اندیس های شماره گذاری شده) پشتیبانی می کند.
مثال:
نمونه یازده
var person = [];
person[0] = "John";
person[1] = "Doe";
person[2] = 46;
var x = person.length; // person.length will return 3
var y = person[0]; // person[0] will return "John"
توجه:
در صورت استفاده از آرایه ی نام گذاری شده، جاوا اسکریپت آرایه را به یک object استاندارد باز تعریف می کند. پس از آن تمامی متدها و خواص مربوط به آرایه نتایج نا صحیح و غیر مجاز تولید می کنند.
مثال:
نمونه دوازده
var person = [];
person["firstName"] = "John";
person["lastName"] = "Doe";
person["age"] = 46;
var x = person.length; // person.length will return 0
var y = person[0]; // person[0] will return undefined
تشریح تفاوت بین آرایه (array) و شی (object)
همان طور که پیش تر شرح داده شد، در جاوا اسکریپت آرایه ها از اندیس های شماره دار استفاده می کنند. اشیا (object) نیز از اندیس های نام دار (named indexes) استفاده می کنند.
چه زمانی باید از array استفاده کرد و چه زمانی از object؟
جاوا سکرپیت JavaScript از آرایه های شرکت پذیر (associative array) پشتیبانی نمی کند. اگر می خواهید اسم المان ها از نوع رشته (نوشته یا متن) باشد، در آن صورت به طور حتم باید از object استفاده کنید. چنانچه مایلید اسم المان از نوع عددی یا شماره باشد، باید از array استفاده کنید. تا حد ممکن سعی کنید از بکار گیری constructor (سازنده) پیش فرض و توکار ()JavaScript،new Array خودداری کنید. بجای استفاده از روش منسوخ بالا می توانید از روش نوین [] بهره بگیرید. هر دو دستور کاملا متفاوت نام برده، آرایه ای تهی به نام points ایجاد می کنند.
var points = new Array(); // Bad
var points = []; // Good
بار دیگر هر دو دستور آرایه ای ایجاد می کنند که دربردارنده ی 6 عدد است.
نمونه سیزده
var points = new Array(40, 100, 1, 5, 25, 10) // Bad
var points = [40, 100, 1, 5, 25, 10]; // Good
استفاده از کلیدواژه ی new برای ایجاد آراِیه ی جدید به دلیل طولانی و پیچیده تر کردن کد منسوخ تلقی تلقی می گردد.
var points = new Array(40, 100); // Creates an array with two elements (40 and 100)
ببینید در صورت حذف کردن یکی از المان ها چه اتفاقی رخ می دهد!
نمونه چهارده
var points = new Array(40); // Creates an array with 40 undefined elements !!!!!
چگونه یک آرایه را تشخیص دهیم؟
یکی از سوال هایی که به طور متدوال مطرح می شود این است که چگونه می توان تشخیص داد آیا یک متغیر آرایه هست یا خیر؟ یکی از مشکل هایی که با آن مواجه می شویم، این است که عملگر typeof "object" باز می گرداند.
نمونه پانزده
var fruits = ["Banana", "Orange", "Apple", "Mango"];
typeof fruits; // typeof returns object
عملگر مزبور به این خاطر "object" برمی گرداند که یک JavaScript array یا آرایه ی جاوا اسکریپت خود یک شی است. جهت رفع این مشکل توصیه می کنیم isArray() function خود را ایجاد کنید.
نمونه شانزده
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
تابع function (تابع) بالا همیشه در صورتی که آرگومان مورد نظر یک آرایه باشد، مقدار true باز می گرداند و یا اگر بخواهیم دقیق تر توضیح بدیم اگر نوع ورودی تابع از نوع "[object array]" باشد مقدار صحیح (true) برمی گرداند.
آموزش طراحی سایت ادامه دارد
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-تبدیل سه بعدی در CSS3
تاريخ: امروز, : جمعه 09 آبان 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از آموزش طراحی سایت به بررسی تبدیل سه بعدی در CSS3 می پردازیم و متدهای مورد نیاز برای این تبدیل را همراه با هم تمرین می کنیم..
در CSS3 این امکان برای شما فراهم می شود که به المان های خود جلوه سه بعدی اعمال کنید (آن ها را به صورت سه بعدی قالب دهی کنید).
در جدول زیر، ویرایشی از مرورگرهای مختلف که خاصیت تبدیل سه بعدی را پشتیبانی می کنند، ارائه شده :

توابع تبدیل سه بعدی در CSS3
مبحث پیش رو متدهای تبدیل سه بعدی را در CSS3 برای شما تشریح می کند :
- rotateX()
- rotateY()
- rotateZ()
متد rotateX()
به کمک متد ()rotateX می توان عنصر مورد نظر را بر حول محور X آن، به میزان درجه تعریف شده، چرخاند.
1234div { -webkit-transform: rotateX(150deg); /* Safari */ transform: rotateX(150deg); }
متد rotateY()
متد مزبور یک المان را حول محور Y بر اساس درجه ی تعیین شده می چرخاند.
1234div { -webkit-transform: rotateY(130deg); /* Safari */ transform: rotateY(130deg); }
متد rotateZ()
تابع مذکور یک المان را حول محور Z آن بر اساس درجه ی معین می چرخاند :
1234div { -webkit-transform: rotateZ(90deg); /* Safari */ transform: rotateZ(90deg); }
خاصیت های transform در CSS3
جدول زیر کلیه ی خاصیت های مربوط به transform در CSS3 را فهرست می کند :
- خاصیت transform : جلوه دو بعدی و سه بعدی به عنصر مربوطه اعمال می کند.
- خاصیت transform-origin : به شما اجازه می دهد تا موقعیت عنصر تبدیل شده را تغییر دهید.
- خاصیت transform-style : تعیین می کند چگونه المان های تودرتو (nested) در فضای سه بعدی پردازش و نمایش داده شود.
- خاصیت perspective : نحوه نمایش عناصر سه بعدی را مشخص می کند (دور نما).
- خاصیت perspective-origin : تعریف کننده ی محل قرار گیری المان سه بعدی از پایین.
- خاصیت backface-visibility : هنگامی را در اثر چرخش، پشت عنصر نمایان می شود (جلوی آن نمایان نیست)، تعیین می کند که المان نمایش داده شود یا خیر.
توابع تبدیل سه بعدی در CSS3
- تابع (matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n : کلیه تبدیل های سه بعدی را دربر می گیرد.
- تابع (translate3d(x,y,z : انتقال (حرکت) سه بعدی عنصر را مقدار دهی می کند.
- تابع (translate X(x : یک انتقال سه بعدی را تعریف کرده و فقط مقدار محور X را بکار می برد (حرکت سه بعدی، در جهت محور X تعریف می کند).
- تابع (translate Y(y : یک حرکت سه بعدی، در جهت محور Y تعریف می کند.
- تابع (translate Z(z : یک حرکت سه بعدی، در جهت محور Z تعریف می کند.
- تابع (scale3d(x,y,z : یک تغییر اندازه سه بعدی (مقیاس بندی سه بعدی)، تعریف می کند.
- تابع (scale X(x : یک تغییر اندازه سه بعدی، در طول محور X تعریف می کند.
- تابع (scale Y(y : یک تغییر اندازه سه بعدی، در امتداد محور Y تعریف می کند.
- تابع (scale Z(z : یک تغییر اندازه سه بعدی، در جهت محور Z تعریف می کند.
- تابع (rotate3d(x,y,z,angle : چرخش سه بعدی را تعریف می کند.
- تابع (rotate X(angle : چرخش عنصر را در امتداد محور X تعریف می کند.
- تابع (rotate Y(angle : چرخش سه بعدی در طول محور Y تعریف می کند.
- تابع (rotate Z(angle : یک چرخش سه بعدی در امتداد محور Z تعریف می کند.
- تابع (perspective (n : یک دورنمای سه بعدی (perspective) برای المان تبدیل شده تعریف می کند.
با دیگر مقاله های مرتبط با آموزش طراحی سایت همراه ما باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آموزش Flickerplate در جی کوئری
تاريخ: امروز, : جمعه 02 آبان 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
امروز با مقاله دیگری از سری مقاله های آموزش طراحی سایت همراه شما هستیم. در این مقاله به آموزش افزونه Flickerplate در JQuery می پردازیم.
پلاگین Flickerplate یک کامپوننت از جاوا اسکریپت است که اجازه حرکت بین بخش های مختلف را به ما می دهد. جهت نصب توسط ترمینال میتوانید از دستور زیر استفاده کنید.
bower install flickerplate
لینک های زیر را در پروژه قرار دهید :
< head >
< link href="css/flickerplate.css" rel="stylesheet" type="text/css" >
< /head >
< body >
/* Your content goes here */
< script src="js/min/flickerplate.js" >< /script >
< /body >
قطعه کد زیر طریقه استفاده از این پلاگین را نمایش می دهد :
< div class="flicker-example" >
< ul >
< li data-background="image-url.jpg" >
< div class="flick-title" >Example Heading< /div >
< div class="flick-sub-text" >Sub Text< /div >
< /li >
< li data-background="image-url.jpg" >
< div class="flick-title" >Example Heading< /div >
< div class="flick-sub-text" >Sub Text< /div >
< /li >
< /ul >
< /div >
< script >
new flickerplate({
selector: '.flicker-example'
});
< /script >
آپشن های پلاگین FlickerPlate در JQuery

مثالی از پلاگین FlickerPlate
new flickerplate({
selector: '.flicker-example',
animation: 'transition-fade',
autoFlick: false,
dotAlignment: 'right',
theme: 'dark'
});
اگر قصد دارید پلاگین شما با قابلیت حرکت به صورت لمسی نیز باشد، از کتابخانه Hammer استفاده کنید :
< body >
/* Your content goes here */
< script src="js/min/hammer-v2.0.3.js" >< /script >
< script src="js/min/flickerplate.js" >< /script >
< /body >
با مقاله های دیگر در زمینه آموزش طراحی سایت همراه ما باشید ...
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-گرید سیستم در Bootsratp 4
تاريخ: امروز, : دوشنبه 28 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
امروز با مقاله جدیدی از سری مقاله های آموزش طراحی سایت در کنار شما عزیزان هستیم. در این مقاله سعی داریم به آموزش سیستم گرید در بوت استرپ 4 بپردازیم.
آموزش سیستم خانه بندی گرید سیستم Grid System بوت استرپ 4
سیستم گرید بندی (Bootstrap 4 Grid System) بوت استرپ 4 به شما اجازه می دهد تا 12 خانه یا ستون (column) در یک سطر داشته باشید. اگر نمی خواهید از 12 خانه هر سطر به صورت تک تک استفاده کنید، می توانید از ترکیب آنها، خانه یا ستون های بزرگتری ایجاد نمایید. شکل زیر، مفهوم کلی گرید سیستم بوت استرپ 4 را نشان می دهد :

سیستم گرید بندی بوت استرپ 4، کاملا واکنش گرا یا ریسپانسیو (Responsive) است و ستون ها در یک سطر، بر حسب عرض و اندازه صفحه نمایش، خود را مرتب کرده و بهترین حالت نمایش را ارائه می دهند. برای مثال در یک صفحه نمایش بزرگ، می توانید محتویات را در 3 ستون پهن نمایش دهید، در حالی که همان 3 ستون در یک صفحه موبایل، باریکتر شده، هر کدام در یک سطر کامل قرار گرفته و بر روی هم نمایش داده می شوند.
کلاسهای سیستم grid در Bootstrap 4
بوت استرپ 4، دارای 5 کلاس مختلف برای گریدبندی خانه در صفحه نمایش های مختلف است :
- کلاس col- : صفحه نمایش های بسیار کوچک که عرض آن ها کمتر یا مساوی 576 پیکسل است مثل موبایل.
- کلاس col-sm- : دستگاه ها با صفحه نمایش کوچک که عرض آن ها مساوی یا بزرگتر از 576 پیکسل است.
- کلاس col-md- : دستگاه ها با صفحه نمایش متوسط که عرض آن ها مساوی یا بزرگتر از 768 پیکسل است مثل تبلت.
- کلاس col-lg- : دستگاه هایی با صفحه نمایش بزرگ که عرض آن ها مساوی یا بزرگتر از 992 پیکسل است.
- کلاس col-xl- : دستگاه هایی با صفحه نمایش بسیار بزرگ که عرض آن ها مساوی یا بزرگتر از 1200 پیکسل است مثل مانیتورهای عریض.
کلاس های فوق را می توایند جهت ایجاد قالب و چیدمان های دینامیک و فلکسیبل (flexible layouts)، با هم ترکیب کرده و استفاده نمایید.
نکته : تأثیرگذاری کلاس ها از اندازه کوچک به بزرگ است، یعنی اگر قانونی برای سایز کوچکتر تعیین کنید، به سایزهای بزرگ هم تعمیم پیدا می کند. برای مثال اگر می خواهید عرض یکسانی را برای یک عنصر در اندازه های sm و md، تعیین نمایید، کافی است مقدار آن را در حالت sm مشخص کنید و خود به خود در حالت md نیز اجرا می شود.
آموزش قوانین گرید سیستم در بوت استرپ 4
در لیست زیر، برخی از مهم ترین قوانین و شرایط ی که در هنگام کار با گرید سیستم در bootstrap 4 بایستی رعایت نمایید را معرفی کرده ایم :
- سطرها (Rows) بایستی درون یک عنصر دربرگیرنده یا Container با کلاس .container (عرض ثابت) یا کلاس .container-fluid (تمام عرض صفحه یا عنصر مادر آن)، قرار گرفته تا ترازبندی صحیح داشته و مارجین و padding آن ها درست تنظیم شود.
- از سطرها (Rows) برای ایجاد گروه های افقی از ستون ها (Columns)، استفاده می شود.
- محتویات بایستی درون ستون ها (Columns) قرار گرفته و فقط ستون ها می توانند اولین فرزندان یا زیرمجموعه سطرها باشند.
- کلاس های از قبل تعریف شده ای مثل row یا col-sm-4 برای قالب بندی سریع گریدها (Grid)، تعریف شده اند.
- ستون ها (Columns) بین محتویات شان فاصله یا گاتر (Gutter) ایجاد می کنند به وسیله Padding. این فاصله یا Padding در سطر اول و آخر عنصر مادر، به صورت offset تعیین می شود به وسیله مارجین منفی که در کلاس row وجود دارد.
- ستون های گرید (Grid Columns) با تعیین عددی بین 1 تا 12 از 12 ستون ممکن، ایجاد می شوند. برای مثال، اگر می خواهید 3 ستون هم عرض داشته باشید، بایستی 4 خانه گرید به هر کدام اختصاص داده و از کلاس ی مثل col-sm-4 استفاده نمایید.
- میزان عرض ستون ها در Bootstrap 4، برحسب درصد تنظیم می شود، لذا همواره در عنصر مادر (row)، شناور بوده و سایز آن ها بستگی مستقیم به عرض عنصر دربرگیرنده آن ها دارد.
- بزرگترین فرق بین Bootstrap4 و Bootstrap 3 این است که بوت استرپ 4، به جای خاصیت شناورسازی (floats) از فلکس باکس (Flex) استفاده می کند. یک مزیت بزرگ flexbox این که ستون های گرید بدون عرض مشخص، به صورت خودکار با عرض هایی یکسان (و حتی ارتفاع یکسان) ترازبندی و قالب دهی می شوند که در سیستم floats به این صورت نیست. 3 المنت که کلاس col-sm دارند، در تمامی صفحه نمایش ها (حتی بزرگتر از موبایل تا بالاترین حد)، همواره 33.33 درصد از عرض صفحه یا عنصر Container را اشغال می کنند.
راهنمایی : اگر در مورد FlexBox، آشنایی کافی ندارید، به بخش آموزش فلکس باکس در سایت تحلیل داده بروید.
نکته : گزینه FlexBox در مرورگرهای IE9 و قبلتر، پشتیبانی نمی شود. لذا اگر پشتیبانی مرورگرهای IE8 و IE9 ار سایت تان برای شما مهم است، از بوت استرپ 3 استفاده نمایید. بوت استرپ 3، پایدارترین نسخه بوت استرپ بوده و هنوز توسط تیم توسعه دهنده جهت رفع باگ ها احتمالی، ارائه مستندات آموزشی و ... پشتیبانی می شود. ولی قابلیت های جدید از جمله FlexBox به آن اضافه نشده است.
بررسی ساختار پایه یک گرید بوت استرپ 4
در کد مثال عملی زیر، یک مثال ساده و پایه از نحوه گریدبندی خانه ها در بوت سترپ 4 را نشان داده ایم. کد مثال را مطالعه کرده، در ادامه به تشریح نکات مهم آن پرداخته ایم :
مثال گرید سیستم
< !-- Control the column width, and how they should appear on different devices -->
< div class="row">
< div class="col-*-*">< /div>
< div class="col-*-*">< /div>
< div class="col-*-*">< /div>
< /div>
< !-- Or let Bootstrap automatically handle the layout -->
< div class="row">
< div class="col">< /div>
< div class="col">< /div>
< div class="col">< /div>
< div class="col">< /div>
< /div>
در مثال اول، به وسیله تگ div با کلاس row، یک سطر افقی ایجاد کرده ایم. سپس به تعداد مورد نظر، ستون های دلخواه را با تگ هایی با کلاس col-*-*، درون آن قرار داده ایم. * اول در کلاس فوق، تعیین کننده عرض صفحه نمایش هدف است که می تواند یکی از مقادیر sm، md، lg و یا xl را داشته باشد. * دوم هم تعیین کننده عرض ستون بر حسب عددی از 1 تا 12 است که مثلا 6، یعنی 6 واحد از 12 خانه را اشغال کند.
در مثال دوم، به جای تعیین عدد برای هر ستون در کلاس col، اجازه داده ایم تا خود بوت استرپ قالب (layout) آن را با ایجاد ستون های هم عرض مدیریت کند. مثلا کاربرد در عنصر با کلاس col، یعنی اینکه از 100 درصد عرض، به هر ستون 50 درصد اختصاص بده. به همین ترتیب با 3 عنصر کلاس Col، یعنی عرض هر کدام 33 درصد و با چهار ستون عرض هرکدام 25 درصد، عرض کل سطر باشد.
همچنین در کلاس فوق می توانید از حالت col-sm|md|lg|xl نیز استفاده نمایید تا در هر اندازه صفحه نمایش، نحوه قرارگیری ستون ها را به دقت تعیین نمایید.
جزئیات کامل گرید سیستم Grid System در بوت استرپ 4
- عرض کمتر از 576 پیکسل = بسیار کوچک
- عرض بزرگتر یا مساوی 576 پیکسل = کوچک
- عرض بزرگتر یا مساوی 768 پیکسل = متوسط
- عرض بزرگتر یا مساوی 992 پیکسل = بزرگ
- عرض بزرگتر یا مساوی 1200 پیکسل = بسیار بزرگ
پیشوند کلاسهای سیستم grid در Bootstrap 4
- col-
- .col-sm
- .col-md
- .col-lg
- .col-xl.
رفتار گرید سیستم در Bootsratp 4
- تمامی ستون ها به صورت افقی همواره نمایش داده می شوند.
- از سمت چپ تراز شده و در عرض مناسب ستون ها همگی افقی هستند.
- از سمت چپ تراز شده و در عرض مناسب ستون ها همگی افقی هستند.
- از سمت چپ تراز شده و در عرض مناسب ستون ها همگی افقی هستند.
- از سمت چپ تراز شده و در عرض مناسب ستون ها همگی افقی هستند.
عرض عنصر دربرگیرنده Container در گرید سیستم در Bootsratp 4
- بدون عرض (auto اتوماتیک)
- 540 پیکسل.
- 720 پیکسل.
- 960 پیکسل.
- 1140 پیکسل.
مناسب برای :
- موبایل هایی با صفحات بسیار کوچک.
- موبایل های معمولی.
- تبلت ها.
- لپ تاپ ها.
- مانیتورهای بزرگ و کامپیوترهای رومیزی.
تعداد ستون در هر سطر
- 12.
- 12.
- 12.
- 12.
- 12.
عرض گاتر (Gutter)
- 30 پیکسل (15 پیکسل از هر دو طرف ستون).
- 30پیکسل (15 پیکسل از هر طرف ستون).
- 30پیکسل (15 پیکسل از هر طرف ستون).
- 30پیکسل (15 پیکسل از هر طرف ستون).
- 30پیکسل (15 پیکسل از هر طرف ستون).
قابل توجه تو در تو شدن Nested
- yes.
- yes.
- yes.
- yes.
- yes.
داشتن offset
- بله.
- بله.
- بله.
- بله.
- بله.
ترتیب قرار گرفتن ستون ها
- بله.
- بله.
- بله.
- بله.
- بله.
با دیگر مقاله های آموزشی در زمینه آموزش طراحی سایت همراه ما باشید.
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-متدهای تبدیل دو بعدی در CSS3
تاريخ: امروز, : یکشنبه 27 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
امروز با مقاله دیگری از آموزش طراحی سایت همراه شما هستیم. در این مقاله سعی داریم تبدیل دو بعدی در CSS3 را با یکدیگر مورد بررسی قرار داده و پس از تبدیل، برخی متدها را بر روی آن پیاده سازی کنیم و تغییرات ایجاد شده را با یکدیگر مشاهده و تحلیل کنیم.
خاصیت Transform در تبدیل دو بعدی
خواص transform در CSS3 به طراح وب امکان می دهند عناصر دلخواه را منتقل کرده, چرخانده, مقیاس بندی و همچنین در صورت لزوم اریب دار کند (با زوایای مختلف بچرخانید). خاصیت transformation (تبدیل) در واقع قابلیت تغییر شکل, اندازه و موقعیت المان مورد نظر را فراهم می آورد. CSS3 همچنین قابلیت تبدیل دو بعدی و سه بعدی عناصر را پشتیبانی می کند.
متدهای تبدیل دو بعدی در CSS3
در این بخش با توابع تبدیل دوبعدی عناصر (2D transformation methods) در CSS3 آشنا خواهید شد :
- translate()
- rotate()
- scale()
- skewX()
- skewY()
- matrix()
متد translate() در تبدیل دو بعدی در CSS
متد translate() یک عنصر را از موقعیت فعلی آن حرکت می دهد (البته بر اساس پارامترهایی که برای محورهای X و Y تعیین شده است). در واقع با بهره گیری از این متد می توان المان دلخواه را کپی کرده و آن را به مکانی دیگر انتقال داد. مثال زیر تگ یا عنصر div را به اندازه ی 50 پیکسل به سمت راست و 100 پیکسل پایین تر از موقعیت جاری آن حرکت می دهد :
div {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px);
}
متد rotate() در تبدیل دو بعدی در CSS
متد rotate() بسته به درجه ی تعیین شده یک عنصر را در جهت عقربه ی ساعت یا در جهت خلاف آن می چرخاند (دوران می کند). مثالی که زیر مشاهده می کنید المان div را به اندازه ی 20 درجه در جهت حرکت عقربه ی ساعت می چرخاند :
div {
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg);
}
استفاده از مقادیر منفی (negative values) باعث می شود عنصر خلاف عقربه ی ساعت چرخانده شود. مثال زیر المان div را 20 درجه در خلاف جهت عقربه ی ساعت حرکت می دهد (می چرخاند) :
div {
-ms-transform: rotate(-20deg); /* IE 9 */
-webkit-transform: rotate(-20deg); /* Safari */
transform: rotate(-20deg);
}
متد Scale() در تبدیل دو بعدی در CSS
تابع scale() اندازه ی المان را افزایش یا کاهش می دهد (کوچک و بزرگ می کند). این کار بر اساس پارامترهایی که برای طول و عرض (height ,width) تعریف می شود صورت می پذیرد. مثال زیر عرض یا پهنای المان div را دو برابر عرض و پهنای اصلی و طول یا ارتفاع آن را سه برابر طول اصلی آن المان تعریف می کند
div {
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3);
}
نمونه ی زیر عنصر div را نصف عرض و ارتفاع اصلی خود عنصر تعیین می کند :
div {
-ms-transform: scale(0.5,0.5); /* IE 9 */
-webkit-transform: scale(0.5,0.5); /* Safari */
transform: scale(0.5,0.5);
}
متد Skew() در تبدیل دو بعدی
می توانید عنصر مورد نظر خود را در 2 جهت عمودی و افقی به صورت 3 بعدی، بر حسب واحد deg و اندازه ی مشخص شده بچرخوانید. به عبارت دیگر به کمک این متد می توان عنصر مورد نظر را با زوایای مختلف حتی 360 بچرخانید. مثال زیر المان div را به اندازه ی 20 درجه در امتداد محور x (x-axis) و در امتداد محور Y به اندازه ی 10 درجه می چرخاند می کند :
div {
-ms-transform: skew(20deg, 10deg); /* IE 9 */
-webkit-transform: skew(20deg, 10deg); /* Safari */
transform: skew(20deg, 10deg);
}
تابع skewX()
متد skewX() یک المان را در امتداد محور X بر حسب واحد deg می چرخاند. br نمونه ی زیر المان div را در امتداد محور X به اندازه ی 20 درجه می چرخاند :
div {
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
تابع skewY()
متد skewY() یک عنصر را در امتداد محور Y به اندازه ی درجه ی زاویه ی تعیین شده (بر حسب واحد deg) می چرخاند. مثال زیر عنصر div را به اندازه ی 20 درجه در امتداد محور Y می چرخاند :
div {
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
حال چنانچه پارامتر دومی تعیین نشده باشد, مقداری 0 خواهد داشت. بنابراین مثال زیر المان div را به اندازه 20 درجه در امتداد محور X می چرخاند :
div {
-ms-transform: skew(20deg); /* IE 9 */
-webkit-transform: skew(20deg); /* Safari */
transform: skew(20deg);
}
متد matrix()
متد matrix() کلیه ی متدهای تبدیل دو بعدی را در یک تابع واحد می گنجاند (ادغام می کند). تابع matrix() 6 مقدار می گیرد, که شامل توابع ریاضی (mathematics functions) می شود و به شما امکان می دهد المان های خود را بچرخانید, مقایس بندی (کوچک و بزرگ) کنید, حرکت دهید (translate: انتقال دادن) و همچنین آن ها را مطابق نیاز با زوایای مختلف بچرخانید (skew) کنید :
div {
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
تمامی خاصیت های transform CSS3 به ترتیب زیر می باشند :
خاصیت transform : وضعیت نمایش المان را به دو بعدی یا سه بعدی تبدیل می کند.
خاصیت transform-origin : اجازه می دهد موقعیت المان های تبدیل شده (transformed element) را تغییر دهید.
متدهای تبدیل دو بعدی نیز به شرح زیر هستند :
متد (matrix(n,n,n,n,n,n : تبدیل دو بعدی عنصر را با تابع matrix که 6 مقدار به آن اختصاص داده شده باشد, تعریف می کند.
متد (translate(x,y : انتقال دو بعدی عنصر را در حول محورهای X و Y مقدار دهی می کند.
متد (translateX(n : انتقال دو بعدی عنصر را در طول محور X تعریف می کند.
متد (translateY(n : انتقال دو بعدی عنصر را امتداد محور Y تنظیم و مقدار دهی می کند.
متد (scale(x,y : مقیاس بندی عنصر را به صورت دو بعدی تعیین کرده, طول و عرض عناصر را اصلاح می کند.
متد (scaleX(n : مقیاس بندی عنصر را به صورت دو بعدی تعریف کرده, عرض عنصر را تغییر می دهد.
متد (scaleY(n : تبدیل مقیاس عنصر را به صورت دو بعدی تعریف کرده, ارتفاع یا طول آن را اصلاح می کند.
متد (rotate(angle : چرخش عنصر را به صورت دو بعدی تعریف می کند و زاویه ی آن را در پارامتر مربوطه تعیین می کند.
متد (skew(x-angle,y-angle : عنصر را در امتداد هر دو محور X و Y به صورت دو بعدی بسته به مقدار تعیین شده می چرخاند.
متد (skewX(angle : عنصر را به صورت دو بعدی در امتداد محور X می چرخاند (تغییر و تبدیل وضعیت عنصر را به صورت دو بعدی در حول محور X مقداردهی و تعریف می کند).
متد (skewY(angle : عنصر را به صورت دو بعدی در امتدادی محور Y (بر اساس مقدار تعیین شده) می چرخاند.
با مقاله های دیگر ما در زمینه آموزش طراحی سایت همراه باشید...
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-پلاگین Page Piling در جی کوئری
تاريخ: امروز, : پنجشنبه 24 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
سلام بر دوستان عزیز و همراه..
امروز با مقاله ای دیگر از سری مقاله های آموزش طراحی سایت همراه شما هستیم. در این مقاله به آموزش افزونه Page Piling در جی کوئری می پردازیم..
پلاگین Page Piling یک پلاگین کاربردی است که همچنان که روی مروگرهای جدید به خوبی اجرا میشود، روی مرورگرهای قدیمی نیز مانند Internet Explorer 8 و 9 و Opera 12 و غیره کار میکند.در واقع این پلاگین هم با مرورگرهایی که css3 را پشتبانی می کنند و هم آنهایی که قدیمی تر هستند، سازگاری دارد. همچنین با ابزارهای لمسی مانند موبایل و تبلت نیز سازگار است.
روش استفاده از افزونه Page Piling در جی کوئری
جهت استفاده از این پلاگین لازم است فایلهای css و js پلاگین را در پروژه خود قرار دهیم . همچنین لازم است فایل jquery.js نیز در کنار آنها موجود باشد. اگر میخواهید از افکتهایی easing (swing,linear) استفاده میکنید می توانید jquery UI را نیز استفاده کنید.
نصب توسط مرورگر
برای نصب پلاگین PagePiling توسط ترمینال می توانید دستور زیر را در مکانی که می خواهید نصب شود، فراخوانی کنید.
bower install pagepiling.js
لینک هایی که لازم است در پروژه قرار دهید.
< link rel="stylesheet" type="text/css" href="jquery.pagepiling.css" / >
< script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" >< /script >
< script type="text/javascript" src="jquery.pagepiling.js" >< /script >
اگر میخواهید پلاگین را دانلود کنید، روی لینک زیر را کلیک کنید :
CDNJS: https://cdnjs.com/libraries/pagePiling.js
کدهای HTML مربوط پلاگین JQuery PagePiling
هر بخش توسط یک عنصر div با کلاس section مشخص میشود. بخشی اول که صفحه نخست سایت محسوب میشود، به صورت پیش فرض فعال است.
< div id="pagepiling" >
< div class="section" >Some section< /div >
< div class="section" >Some section< /div >
< div class="section" >Some section< /div >
< div class="section" >Some section< /div >
< /div >
معرفی پلاگین PagePiling
برای فراخوانی پلاگین در جی کوئری، دستور زیر را درون script می نویسیم :
$ (document).ready(function() {
$ ('#pagepiling').pagepiling();
});
تمام گزینه های این پلاگین در قطعه کد زیر موجود است :
$ (document).ready(function() {
$ ('#pagepiling').pagepiling({
menu: null,
direction: 'vertical',
verticalCentered: true,
sectionsColor: [],
anchors: [],
scrollingSpeed: 700,
easing: 'swing',
loopBottom: false,
loopTop: false,
css3: true,
navigation: {
'textColor': '#000',
'bulletsColor': '#000',
'position': 'right',
'tooltips': ['section1', 'section2', 'section3', 'section4']
},
normalScrollElements: null,
normalScrollElementTouchThreshold: 5,
touchSensitivity: 5,
keyboardScrolling: true,
sectionSelector: '.section',
animateAnchor: false,
//events
onLeave: function(index, nextIndex, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
});
});
جهت اتصال منو با بخش های مختلف میتوانیم از پارامتر menu استفاده کنیم.
آموزش گزینه های پلاگین Page Piling در جی کوئری
- verticalCentered :
وسط چین کردن عمودی محتوای بخش ها (پیش فرض true)
- scrollingSpeed :
سرعت پیمایش برحسب میلی ثانیه (پیش فرص 700)
- sectionsColor :
تعیین رنگ پیش فرض برای بخشهای مختلف (پیش فرض none)
$ ('#pagepiling').pagepiling({
sectionsColor: ['#f2f2f2', '#4BBFC3', '#7BAABE', 'whitesmoke', '#000'],
});
- Anchors :
لینک هایی که به هر بخش متصل هستند را نمایش میدهد. از این لینکها برای پیمایش به جلو و عقب استفاده می شود (مقدار پیش فرض []).
- Easing (Default Swing) :
افکت حرکتی پیمایش عمودی را مشخص میکند. جهت استفاده از این ویژگی لازم است jquery UI را نیز در پروژه خود قرار دهید (مقدار پیشفرض swing).
- LoopTop :
مشخص کننده این مورد است که در بخش اول، پیمایش به سمت بالا ما را به سمت آخرین مورد هدایت کند یا خیر (مقدار پیش فرض false).
- LoopBottom :
مشخص کننده این مورد است که در بخش آخر پیمایش به سمت پایین ، ما را به سمت اولین بخش هدایت کند یا خیر (مقدار پیشفرض false).
- Css3 :
استفاده از css3 یا javascript برای پیمایش بین بخش ها ( مقدار پیش فرض tru).
- NormalScrollElements :
اگر میخواهید از اسکرول اتوماتیک روی بعضی عناصر جلوگیری کنید میتوانید از این گزینه استفاده کنید .مقدار این گزینه به صورت رشته خواهد بود.
(normalScrollElements: '#element1, .element2')
keyboardScrolling: (default true) Defines if the content can be navigated using the keyboard
اسکرول مطالب توسط دکمه های کیبورد (مقدار پیش فرض true).
- TouchSensitivity :
درصد طول و عرض پنجره های مرورگرها و میزانی که یک swipe باید اندازه گیری شود تا به بخش بعدی هدایت شویم (مقدار پیش فرض5).
- AnimateAnchor :
مشخص کننده این مورد است که اگر در url بخش خاصی با # مشخص شده بود، در هنگام بارگزاری با انیمیشن خاصی به آن بخش برود یا اینکه همان بخش زمان لود نمایش داده شود (مقدار پیش فرض true).
- Direction :
اسکرول افقی باشد یا عمودی (مقدار پیش فرض vertical).
- Menu :
یک انتخابگر که منو شامل لینک هایی که به بخش های مختلف متصل است را نمایش می دهد.
مثال :
< ul id="myMenu" >
< li data-menuanchor="firstPage" class="active" >< a href="#firstPage" >First section< /a ><
/li >
< li data-menuanchor="secondPage" >< a href="#secondPage" >Second section< /a >< /li >
< li data-menuanchor="thirdPage" >< a href="#thirdPage" >Third section< /a >< /li >
< li data-menuanchor="fourthPage" >< a href="#fourthPage" >Fourth section< /a >< /li >
< /ul >
$ ('#pagepiling').pagepiling({
anchors: ['firstPage', 'secondPage', 'thirdPage', 'fourthPage', 'lastPage'],
menu: '#myMenu'
});
متدهای مربوط به پلاگین PagePiling
- moveSectionUp() :
اسکرول به سمت بالا یک بخش
$ .fn.pagepiling.moveSectionUp();
- moveSectionDown() :
اسکرول یک بخش به سمت پایین
$ .fn.pagepiling.moveSectionDown();
- moveTo(section) :
اسکرول صفحه به بخش مشخص شده
/*Scrolling to the section with the anchor link `firstSection` */
$ .fn.pagepiling.moveTo('firstSection');
//Scrolling to the 3rd section in the site
$ .fn.pagepiling.moveTo(3);
//Which is the same as
$ .fn.pagepiling.moveTo(3);
- setAllowScrolling(boolean) :
حذف امکان اسکرول بین بخش توسط موس یا حالت لمسی
$ .fn.pagepiling.setAllowScrolling(false);
- setKeyboardScrolling(boolean) :
افزودن یا حذف امکان اسکرول بین بخش توسط دکمه های کیبورد
$ .fn.pagepiling.setKeyboardScrolling(false);
- setScrollingSpeed(milliseconds) :
سرعت اسکرول برحسب میلی ثانیه
$ .fn.pagepiling.setScrollingSpeed(700);
با آموزش های بعدی در زمینه آموزش طراحی سایت همراه ما باشید ...
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-کار با تاریخ در جاوا اسکریپت
تاريخ: امروز, : چهارشنبه 23 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
سلام بر دوستان عزیزم ...
امروز با مقاله ای دیگر از سری مقاله های آموزش طراحی سایت همراه شما هستیم. در این مقاله با هم و در کنار هم می آموزیم که چطور می توانیم متود dste در جاوا اسکریپت را بکار گرفته و تنظیمات لازم برای آن را نیز پیاده سازی کنیم...
شی date در جاوا اسکریپت
شی date در جاوا اسکریپت به برنامه نویس این امکان را می دهد که تاریخ و زمان را در صفحات وب مدیریت کند.
قالب یا فرمت زمان و تاریخ در جاوا اسکریپت
تاریخ را در جاوا اسکریپت می توان یا به صورت رشته (string) نوشت، مطابق دستور زیر :
- Mon Jun 08 2015 16:06:13 GMT+0430 (Iran Daylight Time)
و یا آن را به صورت عدد قالب دهی کرده و نمایش داد.
- 1433763373015
نمایش تاریخ
در این بخش با استفاده از یک اسکریپت، تاریخ را درون المان با شناسه یا id "demo" نمایش می دهیم.
مثال 1 :
- document.getElementById("demo") = Date();
در این اسکریپت مقدار Date() به محتوای (innerHTML) المان با شناسه ی "demo" تخصیص داده می شود.
ایجاد شی date در آموزش طراحی سایت
شی date همان طور که پیشتر نیز ذکر شد امکان مدیریت و کار با تاریخ را فراهم می کند. تاریخ متشکل از سال، ماه، روز، ساعت، دقیقه، ثانیه و یک هزارم ثانیه می باشد. شی date با استفاده از سازنده new Date() ایجاد می گردد(منظور از سازنده همان constructor است). چهار روش مختلف برای راه اندازی و شروع تاریخ وجود دارد که به شرح زیر است :
- new Date()
- new Date(milliseconds)
- new Date(dateString)
- new Date(year، month، day، hours، minutes، seconds، milliseconds)
سازنده یا constructor new Date() یک شی جدید date با زمان و تاریخ جاری ایجاد می کند.
مثال 2 :
- var d = new Date();
- document.getElementById("demo") = d;
سازنده ی new Date(date string)، یک شی جدید date از تاریخ و زمان تعیین شده می سازد.
مثال 3 :
- var d = new Date("October 13, 2014 11:13:00");
- document.getElementById("demo") = d;
سازنده یnew Date(number) یک شی جدید date از زمان صفر (zero time) محاسبه کرده و عدد مورد نظر را به آن اضافه می کند. منظور از زمان صفر / zero time در واقع یک ژانویه ی سال 1970 و ساعت هماهنگ جهانی UTC 00:00:00 می باشد. عدد مورد نظر بر حسب یک هزارم ثانیه مشخص می شود.
مثال 4 :
- var d = new Date(86400000);
- document.getElementById("demo") = d;
که نتیجه بصورت زیر خواهد بود :
- Fri Jan 02 1970 03:30:00 GMT+0330 (Iran Standard Time)
توجه :
تمام محاسبات براساس میلی ثانیه با زمان شروع 00:00:00 01/01/1970 و طبق زمان جهانی (UTC) می باشد. یک روز شامل 86، 400، 000 میلی ثانیه است.
سازنده ی numbers)7new date (، یک شی جدید date با تاریخ و زمان مشخص شده ایجاد می کند. هفت رقم داخل پرانتز سال، ماه، ساعت، دقیقه، ثانیه و هزارم ثانیه را به همین ترتیب ذکر شده مشخص می کند.
مثال 5 :
- var d = new Date(99, 5, 24, 11, 33, 30, 0);
- document.getElementById("demo") = d;
می توان چهار پارامتر پایانی را از حذف کرد.
مثال 6 :
- var d = new Date(99, 5, 24);
- document.getElementById("demo") = d;
نکته : جاوا اسکریپت ماه ها را از 0 تا 11 می شمارد، بدین معنا که ژانویه 0 و دسامبر ماه 11 در نظر گرفته می شود.
متدهای شی date
هنگامی که یک شی date ایجاد می شود، متدهای جاوا اسکریپت به شما اجازه می دهند تعدادی عملیات معین روی آن انجام دهید. متدهای شی date قابلیت بدست آوردن و تنظیم (get & set) تاریخ و زمان را یا با زمان محلی و یا زمان جهانی فراهم می آورد.
نمایش تاریخ
هنگامی که یک شی date را در HTML نمایش می دهید، این شی به صورت خودکار و به وسلیه ی متد toString() به یک رشته تبدیل می شود.
مثال 7 :
- < p id="demo">< /p>
- < script>
- d = new Date();
- document.getElementById("demo") = d;
- < /script>
که یکسان است با :
- < script>
- var d = new Date();
- document.getElementById("demo") = d.toString();
- < /script>
متد toUTCString() یک تاریخ را به رشته ی UTC (یک استاندارد برای نمایش تاریخ) تبدیل می کند.
مثال 8 :
- < script>
- var d = new Date();
- document.getElementById("demo") = d.toUTCString();
- < /script>
متد toDateString() یک تاریخ را به فرمت های خواناتری تبدیل می کند.
مثال 9 :
- < script>
- var d = new Date();
- document.getElementById("demo") = d.toDateString();
- < /script>
که نتیجه بصورت زیر خواهد بود :
- Tue Jun 09 2015
توجه : شی date (از نوع) ایستا (static) است و نه پویا (dynamic)، بدین معنا که زمان و ساعت کامپیوتر همچنان تغییر می کند اما اشیا date به همان صورتی که اول ایجاد شدند باقی مانده و تغییر نمی کنند.
قالب های مختلف تنظیم تاریخ در جاوا اسکریپت
در کل سه فرمت مختلف تنظیم تاریخ در جاوا اسکریپت وجود دارد که به ترتیب زیر می باشد. ISO Dates (ایزو 8601 عناصر داده - قالبهای تبادل - تبادل اطلاعات - نمایش تاریخها و زمانها یک استاندارد بین المللی درباره تبادل دادههای مرتبط با تاریخ و زمان است).
- Long Dates
- Short Dates
ترکیب نحوی (syntax) ایزو 8601 (روز روز- ماه ماه – سال سال سال سال) نوین ترین و همچنین ارجح ترین روش برای نوشتن و فرمت دهی تاریخ محسوب می گردد.
مثال 10 :
- < script>
- document.getElementById("demo") = new Date("2015-03-25");
- < /script>
و یا با ترکیب نحوی " ماه ماه – سال سال سال سال " بدین تریتب نوشت : 2014-12
مثال 11 :
- < script>
- document.getElementById("demo") = new Date("2015-03");
- < /script>
و یا با ترکیب نحوی " سال سال سال سال " بدین ترتیب : 2014
مثال 12 :
- document.getElementById("demo") = new Date("2015");
و یا بدین ترتیب : 2014-12-24T12:00:00
مثال 13 :
- document.getElementById("demo") = new Date("2015-03-25T12:00:00");
توجه داشته باشید که T در رشته ی date در مثال بالا نشانگر ساعت هماهنگ جهانی یا همان UTC می باشد.
نکته : ساعت هماهنگ جهانی (UTC) و ساعت گرینویچ یا ساعت جهانی (GMT) هر دو یکسان هستند.فرمت long date اغلب بدین ترتیب نگارش می شود : " سال سال سال سال روز روز ماه ماه ماه ". ترکیب نحوی این فرمت به شرح زیر می باشد.
مثال 14 :
- document.getElementById("demo") = new Date("Mar 25 2015");
اما می توان ترتیب ماه، سال و روز را مطابق میل تغییر داد.
مثال 15 :
- document.getElementById("demo") = new Date("25 Mar 2015");
مثال 16 :
- document.getElementById("demo") = new Date("2015 Mar 25");
اسم ماه ها را می توان به طور کامل نوشت و یا در صورت تمایل تنها حروف اول آن را لحاظ کرد، برای مثال بجای January نوشت jan.
مثال 17 :
- document.getElementById("demo") = new Date("January 25 2015");
مثال 18 :
- document.getElementById("demo") = new Date("Jan 25 2015");
ویرگول و کوچک بزرگی حروف (اسم ماه مورد نظر) کاملا نادیده گرفته می شود.
مثال 19 :
- document.getElementById("demo") = new Date("2015, JANUARY, 25");
قالب (فرمت) short date اغلب بدین صورت نگارش می شود : " سال سال سال سال / روز روز / ماه ماه ".
مثال 20 :
- document.getElementById("demo") = new Date("03/25/2015");
می توان از کاراکترهای "/" یا "-" به عنوان تفکیک کننده ی سال، ماه و روز استفاده کرد.
مثال 21 :
- document.getElementById("demo") = new Date("03-25-2015");
جاوا اسکریپت این ترکیب نحوی یا نحوه ی نگارش تاریخ را نیز می پذیرد : " روز روز / ماه ماه / سال سال سال سال ".
مثال 22 :
- document.getElementById("demo") = new Date("2015/03/25");
نکته : ماه در هر دو فرمت short date و ISO پیش از روز درج می شود.
جاوا اسکریپت همچنین اجازه ی نگارش تاریخ به صورت کامل (با full format) را به برنامه نویس می دهد. به مثال زیر توجه کنید.
مثال 23 :
- document.getElementById("demo") =
- new Date("Wed Mar 25 2015 09:56:24 GMT+0100 (W. Europe Standard Time)");
جاوا اسکریپت خطاهای مربوط به اسم روز و پرانتز را نادیده می گیرد.
مثال 24 :
- document.getElementById("demo") =
- new Date("Fri Mar 25 2015 09:56:24 GMT+0100 (Tokyo Time)");
با مقاله های جدید و متنوع در زمینه آموزش طراحی سایت همراه ما باشید ....
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-media object در بوت استرپ 4
تاريخ: امروز, : سه شنبه 22 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
سلام بر دوستان عزیزم..
امروز با پست دیگری از سری پست های آموزش طراحی سایت همراه شما هستیم، در این پست سعی داریم به آموزش آبجکت های چند رسانه ای در بوت استرپ 4 بپردازیم.
آموزش Media Object ها در در بوت استرپ 4
بوت استرپ 4، راه حل ساده ای برای چینش Media Object یا فایل های رسانه ای مثل عکس یا ویدیو درون سایر محتواها را فراهم کرده است. از فایل های رسانه ای معمولا در بخش نظرات بلاگ ها، پست های شبکه های اجتماعی و ... استفاده می شود.
شکل زیر، یک مکالمه ساده بین دو کاربر در یک انجمن را با استفاده از کلاس های جدید بوت استرپ 4، در قالبی زیبا نمایش داده است :

آموزش ایجاد فایل رسانه ساده Basic Media Object
شکل زیر، نحوه قرار دادن یک عکس را درون سایر محتویات صفحه متوسط کلاس های جدید بوت استرپ 4 نشان داده است :

برای ایجاد یک شی رسانه ای (Media Object)، کلاس media را به عنصر دربرگیرنده یا Container اضافه کرده و فایل رسانه (عکس یا ویدیو) را درون عنصر فرزند آن که دارای کلاس media-body است، قرار دهید. به میزان مورد نظر حاشیه درونی (padding) و مارجین (margin) تعیین کرده و برای این کار از کلاس های کاربری ویژه بوت استرپ 4 (utility Classes) استفاده کنید، همانند کد مثال عملی زیر :
مثال 1 :
- < div class="media border p-3">
- < img src="img_avatar3.png" alt="John Doe" class="mr-3 mt-3 rounded-circle"
- style="width:60px;">
- < div class="media-body">
- < h4>John Doe < small>< i>Posted on February 19, 2016< /i>< /small>< /h4>
- < p>Lorem ipsum...< /p>
- < /div>
- < /div>
آموزش ایجاد فایل رسانه ای تو در تو Nested Media Object در Bootstrap 4 در آموزش طراحی سایت
یک فایل رسانه ای را می توانید درون یک فایل رسانه ای دیگر قرار دهید، همانند تصویر زیر :

برای تو در تو کردن فایل رسانه ای و قرار دادن یک Media Object درون یک شی دیگر (Nested)، فایل لازم را درون عنصر دربرگیرنده فایل اول که دارای کلاس media-body است، قرار دهید. همانند کد مثال عملی زیر :
مثال 2 :
- < div class="media border p-3">
- < img src="img_avatar3.png" alt="John Doe" class="mr-3 mt-3 rounded-circle"
- style="width:60px;">
- < div class="media-body">
- < h4>John Doe < small>< i>Posted on February 19, 2016< /i>< /small>< /h4>
- < p>Lorem ipsum...< /p>
- < div class="media p-3">
- < img src="img_avatar2.png" alt="Jane Doe" class="mr-3 mt-3 rounded-circle"
- style="width:45px;">
- < div class="media-body">
- < h4>Jane Doe < small>< i>Posted on February 20 2016< /i>< /small>< /h4>
- < p>Lorem ipsum...< /p>
- < /div>
- < /div>
- < /div>
- < /div>
آموزش راست چین کردن فایل رسانه ای در بوت استرپ 4
می توانید فایل رسانه ای (عکس یا ویدیو) را در سمت راست محتویات قرار دهید، همانند تصویر زیر :

مثال 3 :
- < div class="media border p-3">
- < div class="media-body">
- < h4>John Doe < small>< i>Posted on February 19, 2016< /i>< /small>< /h4>
- < p>Lorem ipsum...< /p>
- < /div>
- < img src="img_avatar3.png" alt="John Doe" class="ml-3 mt-3 rounded-circle"
- style="width:60px;">
- < /div>
آموزش ترازبندی بالا، پایین یا وسط فایل رسانه در Bootstrap 4
از کلاس های کاربردی Flex Utility مخصوص بوت استرپ 4، برای تنظیم قرارگیری عمودی فایل رسانه ای استفاده کنید. برای این منظور، کلاس align-self-* را به تگ یا تگ فایل رسانه ای داده که در آن * یکی از 3 مقدار (start) بالا، وسط (center) و پایین (end) را دریافت می کند.
همانند کد مثال عملی زیر :
مثال 4 :
- < !-- Media top -->
- < div class="media">
- < img src="img_avatar1.png" class="align-self-start mr-3" style="width:60px">
- < div class="media-body">
- < h4>Media Top< /h4>
- < p>Lorem ipsum...< /p>
- < /div>
- < /div>
- < !-- Media middle -->
- < div class="media">
- < img src="img_avatar1.png" class="align-self-center mr-3" style="width:60px">
- < div class="media-body">
- < h4>Media Middle< /h4>
- < p>Lorem ipsum...< /p>
- < /div>
- < /div>
- < !-- Media bottom -->
- < div class="media">
- < img src="img_avatar1.png" class="align-self-end mr-3" style="width:60px">
- < div class="media-body">
- < h4>Media Bottom< /h4>
- < p>Lorem ipsum...< /p>
- < /div>
- < /div>
با دیگر پست های ما در زمینه آموزش طراحی سایت همراه باشید .....
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آموزش Text در CSS
تاريخ: امروز, : دوشنبه 21 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
سلام بر دوستان عزیزم..
امروز با مقاله دیگری از سری مقالات آموزش طراحی سایت همراه شما هستیم. در این مقاله به بررسی محتوا متنی و چگونگی استایل دهی به آن در CSS3 می پردازیم.
پیش از هر چیزی باید به این نکته اشاره کرد که CSS3 دربردارنده ی چندین خاصیت جدید در زمینه ی text می باشد. در این فصل از سری مقاله های آموزشی CSS3 با خاصیت های جدید متن آشنا می شوید که از جمله آنها می توان به text-overflow, word-wrap, word-break اشاره کرد.
خاصیت / property text-overflow در CSS3 (خارج شدن متن از کادر)
خاصیت text-overflow تعیین می کند چگونه محتوای سرریز شده (overflowed یا از کادر خارج گشته) برای کاربر قابل دسترسی باشد و نمایش داده شود. ممکن است نوشته برش داده شود (clip), مرورگر متن را به اندازه ای که می تواند نمایش داده و ادامه آن را بریده و نمایش ندهد :

و یا به جای متنی که قادر به نمایش آن نیست نقطه چین بگذارد (حالت ellipsis) - (مرورگر متن را به اندازه ای که می تواند نمایش داده و ادامه آن را به صورت نقطه چین... نشان می دهد) :

کد CSS آن به ترتیب زیر می باشد :
- p.test1 {
- white-space: nowrap;
- width: 200px;
- border: 1px solid #000000;
- overflow: hidden;
- text-overflow: clip;
- }
- p.test2 {
- white-space: nowrap;
- width: 200px;
- border: 1px solid #000000;
- overflow: hidden;
- text-overflow: ellipsis;
- }
مثال زیر به شما نشان می دهد چگونه می توانید محتوای سرریز شده (overflowed content) را هنگامی که مکان نمای موس روی آن قرار می گیرد, نمایش دهید :
- div.test:hover {
- text-overflow: inherit;
- overflow: visible;
- }
خاصیت word-wrap در CSS3
خاصیت word-wrap در CSS3 به شما امکان می دهد کلمات و نوشته های طولانی را شکسته و آن را داخل خط بعدی قرار دهید (باعث می شود در صورتی که یک کلمه طولانی بود و به انتهای یک خط رسید، به دو قسمت تبدیل شده و قسمت دوم آن به سطر بعدی نوشته انتقال داده شود). به صورت پیش فرض (بدون استفاده از این خاصیت), کلمه ی بسیار طولانی که داخل کادر محتوا جای نمی گیرد, صرفاً از کادر سرریز شده و از آن خارج می گردد :

خاصیت word-wrap باعث می شود کلمه ی بسیار طولانی داخل سطر بعدی جای داده شود, حتی در صورت لزوم کلمه از وسط شکسته شده و نصف آن در خط بعدی قرار داده شود :

کد CSS آن به شرح زیر می باشد :
- p {
- word-wrap: break-word;
- }
خاصیت word-break
خاصیت word-break در CSS3 باعث می شود در صورتی که یک کلمه طولانی به انتهای سطر رسید، مرورگر آن را به دو قسمت تقسیم کرده (شکسته) و ادامه ی آن را به سطر بعدی متن انتقال دهد.

کد CSS آن به ترتیب زیر می باشد :
- p.test1 {
- word-break: keep-all;
- }
- p.test2 {
- word-break: break-all;
- }
خصوصیت های / properties مربوط به متن و نوشته در CSS3
- text-align-last :
نحوه ی ترازبندی آخرین خط یک نوشته را تنظیم می کند.
- text-emphasis :
یک خاصیت مختصر نویسی (Shorthand property) است که خصوصیت های text-emphasis-color و text-emphasis-style را در یک تعریف واحد (declaration) مقداردهی می کند.
- text-justify :
برای تعیین نحوه چیدمان نوشته هنگامی که مقدار خاصیت text-align آن بر روی مقدار justify تنظیم شده است، استفاده می شود. مقدار justifyمتن را از هر دو طرف چپ و راست تراز بندی می کند.
- text-overflow :
تعیین می کند چگونه متنی که از کادر محتوا و محدوده ی مشخص شده ی آن خارج گشته به کاربر نشان داده شود.
- word-break :
قوانین مربوط به شکستن خط را برای اسکریپت هایی که غیر از کاراکترهای چینی, ژاپنی و کره ای (non-CJK scripts) هستند, تعیین می کند.
- word-wrap :
کلماتی که طولانی هستند را نصف کرده یا شکانده و بقیه ی آن را در سطر بعدی به نمایش می دهد.
با دیگر مقاله های از آموزش طراحی سایت همراه ما باشید...
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آموزش افزونه اسلایدر در جی کوئری
تاريخ: امروز, : یکشنبه 20 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
سلام بر دوستان عزیزم..
امروز با یک مقاله دیگه از سری مقاله های آموزش طراحی سایت همراه شما هستیم. مقاله امروز برای دوستانی کاربردیست که با جی کوئری آشنایی داشته باشند؛ چون قرار همراه با هم یکی از افزونه های (پلاگین های) جی کوئری تحت عنوان SlideBars رو یاد گرفته و بکار بگیریم..
افزونه Slidebars در jQuery برای اجرای سریع و سبک منوها و نوارهای باریک افقی و عمودی در وب سایت مورد استفاده قرار می گیرد. Slidebars 2 دارای ویژگی های هیجان انگیز و پرکاربردی است.
برای استفاده از این افزونه لازم است پیش از هر کاری فایل های css و js مورد نیاز را به پروژه اضافه کنیم :
- < link href="css/slidebars.css" rel="stylesheet" >
- < script src="js/jquery.js" >< /script >
- < script src="js/slidebars.js" >< /script >
در بخش body در صفحه Html، صفحه را به دو بخش محتوا اصلی و منو تقسیم می کنیم و محتوا دلخواه را در آنها قرار می دهیم :
- < div canvas="container" >
- < h1 >welcome to my website< /h1 >
- < p > introduction of slidebars.js< /p >
- < p >
- < button class="js-open-left-slidebar" >open left< /button >
- < button class="js-close-left-slidebar" >CLOSE left< /button >
- < button class="js-toggle-left-slidebar" >toggle left< /button >
- < p/ >
- < div/>
- < div off-canvas="slidebar-1 left shift" >
- < p >menu left< /p >
- < div/ >
جهت و مدل باز و بسته شدن منو، با استفاده از پارامتر off-canvas مشخص می شود. قطعه کد جی کوئری را برای فراخوانی افزونه اسلایدر در جی کوئری، بصورت زیر می نویسیم :
- $ (document).ready(function(){
- var controller = new slidebars();
- controller.init();
بعد از ایجاد یک نمونه جدید از شی، برای رویداد کلیک روی دکمه منو، متد باز کردن منو را اجرا می کنیم :
- $ ('.js-open-left-slidebar').on('click',function (event) {
- event.stopPropagation();
- controller.open('slidebar-1');
- })
با کلیک روی دکمه دارای کلاس مشخص، متد بستن منو را فراخوانی می کنیم :
- $('.js-close-left-slidebar').on('click',function (event) {
- event.stopPropagation();
- controller.close('slidebar-1');
- })
متد toggle، دو متد close و open را با یکدیگر اجرا می کند :
- $('.js-toggle-left-slidebar').on('click',function (event) {
- event.stopPropagation();
- controller.toggle('slidebar-1');
- })
- //events
رویدادها
رویدادها برای ایجاد نمونه جدید، اعمال css روی منو که شامل shift و overlay ،push و reveal است، استفاده می شود و مدل رفتاری منو در زمان باز و بسته شدن را نشان می دهد. رویداد باز و بسته شدن منو نیز از جمله رویدادهای این افزونه است.
- $ ( controller.events ).on( 'init', function () {
- console.log( 'Init event' );
- } );
- $ (controller.events).on('css',function () {
- console.log('css')
- })
- $ (controller.events).on('exit',function () {
- console.log('exit')
- })
- $ (controller.events).on('opening',function (event,id) {
- console.log('opening'+id);
- })
- $ (controller.events).on('opened',function (event,id) {
- console.log('opened'+id);
- })
- $ (controller.events).on('closing',function (event,id) {
- console.log('closing'+id);
- })
- $ (controller.events).on('closed',function (event,id) {
- console.log('closed'+id);
- })
با آموزش های دیگر در زمینه آموزش طراحی سایت همراه ما باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آموزش متد ریاضی در جاوا اسکریپت
تاريخ: امروز, : جمعه 18 مهر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
امروز با یک مقاله جدید از سری مقاله های آموزش طراحی سایت همراه شما هستیم. در مقاله امروز قرار با متدهای ریاضی در جاوا اسکریپت آشنا شده و همراه با هم این متدها رو پیاده سازی کنیم..
شی math به شما این امکان را می دهد که روی اعداد عملیات ریاضی انجام دهید. شی math امکان انجام عملیات محاسباتی و ریاضی را برای برنامه نویس فراهم می کند. شی بیان شده دربردانده ی مجموعه متد ها و توابع ریاضی می باشد. یکی از کاربردهای معمول شی math در زبان جاوا اسکریپت ایجاد یک عدد تصادفی است.
نمونه 1 :
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
شی Math خود دارای سازنده (constructor) نیست. لازم نیست هیچ متدی ابتدا یک شی math ایجاد کند.
توابع ()Math.min و ()Math.max
متدهای ()Math.min و ()Math.max را می توان برای بدست آوردن مقدار بیشینه (بزرگترین عددی که به عنوان پارامتر ارسال شده) و کمینه (کوچکترین عددی که به عنوان پارامتر ارسال شده) از میان مجموعه ای از آرگومان ها بکار برد.
نمونه 2 :
function myFunction() {
document.getElementById("demo") =
Math.min(0, 150, -2230, 20, -8, -200);
}
نمونه 3 :
function myFunction() {
document.getElementById("demo") =
Math.max(0, 150, 30, 20, -8, -200);
}
تابع ()Math.random
یک عدد تصادفی بین 0 و 1 را به عنوان خروجی (output) برمی گرداند.
نمونه 4 :
Math.random(); // returns a random number
تابع ()math.random همیشه عددی کوچکتر از 1 بر می گرداند.
تابع ()Math.round
یک عدد را به نزدیکترین عدد صحیح (integer) گرد می کند(به عنوان مثال عدد x را گرد کرده و به نزدیکترین عدد صحیح به آن تبدیل می کند).
نمونه 5 :
function myFunction() {
document.getElementById("demo") = Math.round(4.4);
document.getElementById("demo1") = Math.round(4.7);
}
تابع ()Math.ceil
در آموزش طراحی سایت می آموزید که این متد یک عدد را به بالا گرد کرده و نزدیکترین عدد صحیح (integer) به آن را برمی گرداند.
نمونه 6 :
function myFunction() {
document.getElementById("demo") = Math.round(4.4);
}
توابع ()Math.floor و ()Math.random را می توان به طور همزمان برای برگرداندن یک عدد تصادفی بین 0 و 10 مورد استفاده قرار داد.
تابع ()Math.floor
یک عدد را به پایین گرده کرده و نزدیکترین عدد صحیح به آن را برمی گرداند.
نمونه 7 :
function myFunction() {
document.getElementById("demo") = Math.floor(4.7);
}
توابع ()Math.floor و ()Math.random را می توان به طور همزمان برای برگرداندن یک عدد تصادفی بین 0 و 10 مورد استفاده قرار داد.
function myFunction() {
document.getElementById("demo") =
Math.floor(Math.random() * 11);
}
ثابت های ریاضی
جاوا اسکریپت در کل 8 ثابت ریاضی دارد که با استفاده شی math می توان به آن ها دسترسی پیدا کرد.
function myFunction() {
document.getElementById("demo") =
Math.E + "
" +
Math.PI + "
" +
Math.SQRT2 + "
" +
Math.SQRT1_2 + "
" +
Math.LN2 + "
" +
Math.LN10 + "
" +
Math.LOG2E + "
" +
Math.LOG10E + "
"
}
آموزش طراحی سایت : توابع شی math را می توان بصورت زیر فهرست کرد.
1. abs(x) =
قدر مطلق عدد x را برمی گرداند.
2. acos(x) =
آرک کوسینوس عدد x را بر حسب رادیان برمی گرداند.
3. asin(x) =
آرک سینوس عدد x را بر حسب رادیان برمی گرداند.
4. atan(x) =
آرک تانژانت عدد x را به صورت مقدار عددی بین رادیان های clip_image002 - و clip_image002[1] برمی گرداند.
5. atan2(y,x) =
آرک تانژانت خارج قسمت آرگومان های عدد x را برمی گرداند یا به عبارت ساده تر این متد آرک تانژانت عدد x را بر می گرداند.
6. ceil(x) =
عدد x رو به بالا گرد کرده و نزدیک ترین عدد صحیح (integer) به آن را بر می گرداند.
7. cos(x) =
کسینوس x را بر حسب رادیان برمی گرداند.
8. exp(x) =
مقدار عدد Ex را برمی گرداند.
9. floor(x) =
مقدار x را رو به پایین گرد کرده و نزدیک ترین عدد صحیح به آن را بر می گرداند.
10. log(x) =
لگاریتم طبیعی x را بر مبنای عدد e بر می گرداند.
11. max(x,y,z,...,n) =
بزرگترین عدد که به عنوان آرگومان ارسال شده را برمی گرداند.
12. min(x,y,z,...,n) =
کوچکترین عدد که به عنوان پارامتر پاس داده شده را بر می گرداند.
13. pow(x,y) =
مقدار x را به توان y رسانده و حاصل آن را برمی گرداند.
14. ()random =
یک عدد تصادفی بین 0 و 1 را به عنوان خروجی برمی گرداند.
15. round(x) =
مقدار x را به نزدیک ترین عدد صحیح به آن گرد می کند.
16. sin(x) =
مقدار سینوس x را بر حسب رادیان برمی گرداند.
17. sqrt(x) =
جذر یا ریشه ی دوم عدد x را برمی گرداند.
18. tan(x) =
تانژانت یک زاویه را برمی گرداند / مقدار تانژانت x را بازمی گرداند.
در روزهای آتی با مقاله دیگه ای از آموزش جاوا اسکریپت با شما خواهم بود.
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |



_Buttons.png)