دانلود فايل , شرکت در انجمن و گفتگو با ساير اعضا در سايت ثبت نام کنيد
پروژه طراحی سایت-آموزش طراحي دکمه های outline در سایت
تاريخ: امروز, : یکشنبه 12 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
_716641.png)
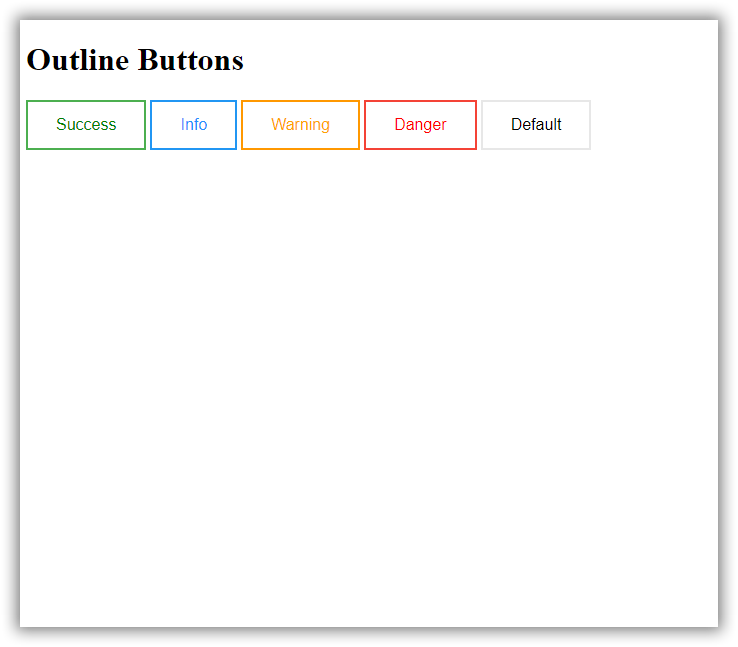
پروژه طراحی سایت-آموزش طراحي دکمه های outline در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های زمينه ای (outline button) ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>نمونه یک
<p><h1>Outline Buttons</h1></p>
<p><button class="btn success">Success</button><br>
<button class="btn info">Info</button><br>
<button class="btn warning">Warning</button><br>
<button class="btn danger">Danger</button><br>
<button class="btn default">Default</button></p>
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
نمايش اين کد فقط در ادامه مطلب براي قرار کد مورد نظر به ويرايش قالب مراجعه کنيد
مطالب مرتبط
آموزش Image Grid
طراحی شبکه تصاویر واکنش گرا
آموزش ساخت تصاویر لایت باکس
آموزش ساخت Image Modal با استفاده از HTML و CSS3
آموزش ساخت گالری اسلاید شو برای سایت
آموزش ساخت اسلايدشو براي وبسايت
آموزش ساخت دکمه Back to Top برای صفحات وب
گرد کردن گوشه دکمه ها با CSS
آموزش ساخت دکمه با متن
آموزش ساخت دکمه های تمام عرض در سایت