دانلود فايل , شرکت در انجمن و گفتگو با ساير اعضا در سايت ثبت نام کنيد
آموزش ساخت دکمه روي عکس (Button on Image) در وبسايت
تاريخ: امروز, : سه شنبه 21 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
دوره آموزش طراحی سایت-آموزش ساخت دکمه روي عکس (Button on Image) در وبسايت
آموزش ساخت دکمه روي عکس (Button on Image) در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه روي عکسي (split button) ایجاد کنیم.
Split Button Dropdowns
قدم اول : کد HTML را اضافه کنید.
مثال :
<div class="container">
<img src="img_snow.jpg" alt="Snow">
<button class="btn">Button</button>
</div>قدم دوم : کد CSS را اضافه کنید.
/* Container needed to position the button. Adjust the width as needed */
.container {
position: relative;
width: 50%;
}
/* Make the image responsive */
.container img {
width: 100%;
height: auto;
}
/* Style the button and place it in the middle of the container/image */
.container .btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
background-color: #555;
color: white;
font-size: 16px;
padding: 12px 24px;
border: none;
cursor: pointer;
border-radius: 5px;
}
.container .btn:hover {
background-color: black;
}نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
position: relative;
width: 100%;
max-width: 400px;
}
.container img {
width: 100%;
height: auto;
}
.container .btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
background-color: #555;
color: white;
font-size: 16px;
padding: 12px 24px;
border: none;
cursor: pointer;
border-radius: 5px;
text-align: center;
}
.container .btn:hover {
background-color: black;
}
</style>
</head>
<body>
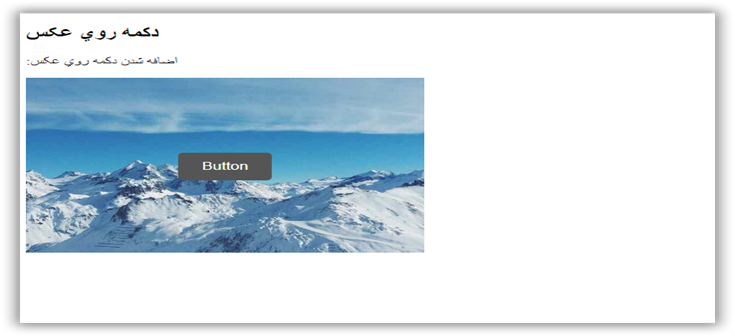
<h2>دکمه روي عکس</h2>
<p>:اضافه شدن دکمه روي عکس</p>
<div class="container">
<img src="http://articles.tahlildadeh.com/image.axd?picture=webads.jpg" alt="Snow" style="width:100%">
<button class="btn">Button</button>
</div>
</body>
</html>

| امتياز : | نتيجه : 2 امتياز توسط 1 نفر مجموع امتياز : 2 |
نمايش اين کد فقط در ادامه مطلب براي قرار کد مورد نظر به ويرايش قالب مراجعه کنيد
مطالب مرتبط
آموزش Image Grid
طراحی شبکه تصاویر واکنش گرا
آموزش ساخت تصاویر لایت باکس
آموزش ساخت Image Modal با استفاده از HTML و CSS3
آموزش ساخت گالری اسلاید شو برای سایت
آموزش ساخت اسلايدشو براي وبسايت
آموزش ساخت دکمه Back to Top برای صفحات وب
گرد کردن گوشه دکمه ها با CSS
آموزش ساخت دکمه با متن
آموزش ساخت دکمه های تمام عرض در سایت