دانلود فايل , شرکت در انجمن و گفتگو با ساير اعضا در سايت ثبت نام کنيد
گرد کردن گوشه دکمه ها با CSS
تاريخ: امروز, : دوشنبه 17 خرداد 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
گرد کردن گوشه دکمه ها با CSS
یادگیری طراحی سایت
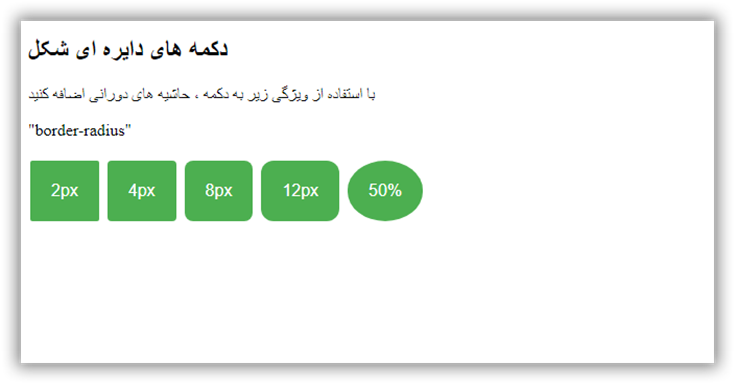
آموزش ساخت دکمه های دایره ای شکل
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه های Round Buttons ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="button button1">2px</button>
<button class="button button2">4px</button>
<button class="button button3">8px</button>
<button class="button button4">12px</button>
<button class="button button5">50%</button>
قدم دوم : کد CSS را اضافه کنید.
مثال :
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
}
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}نمونه یک:
نمونه دکمه Round Buttons
 جهت مشاهده کدها برروی دوره آموزش طراحی سایت کلیک نمایید
جهت مشاهده کدها برروی دوره آموزش طراحی سایت کلیک نمایید
| امتياز : | نتيجه : 5 امتياز توسط 1 نفر مجموع امتياز : 5 |
نمايش اين کد فقط در ادامه مطلب براي قرار کد مورد نظر به ويرايش قالب مراجعه کنيد
برچسب ها : آموزش html css , فیلم اموزش طراحی سایت , آموزش جاوا اسکریپت , دوره آموزش طراحی سایت ,
مطالب مرتبط
آموزش Image Grid
طراحی شبکه تصاویر واکنش گرا
آموزش ساخت تصاویر لایت باکس
آموزش ساخت Image Modal با استفاده از HTML و CSS3
آموزش ساخت گالری اسلاید شو برای سایت
آموزش ساخت اسلايدشو براي وبسايت
آموزش ساخت دکمه Back to Top برای صفحات وب
آموزش ساخت دکمه با متن
آموزش ساخت دکمه های تمام عرض در سایت
آموزش طراحی منو برای دکمه بیشتر "More"