دانلود فايل , شرکت در انجمن و گفتگو با ساير اعضا در سايت ثبت نام کنيد
آموزش طراحی سایت - طراحی دکمه برای سایت با افکت Fading Buttons
تاريخ: امروز, : دوشنبه 20 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - طراحی دکمه برای سایت با افکت Fading Buttons
دوره طراحي وبسايت
آموزش طراحي دکمه هایی با قابلیت محو شدن یا کم رنگ شدن در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه هایی با قابلیت محو شدن یا کم رنگ شدن (Fading Buttons ) ایجاد کنیم.
Fade in
ماوس را بر روی دکمه ببرید تا رنگ دکمه بیشتر شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.btn {
background-color: #f4511e;
border: none;
color: white;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
opacity: 0.6;
transition: 0.3s;
}
.btn:hover {opacity: 1}
</style>
</head>
<body>
<h2>Fading Buttons - "اثر پر رنگ تر شدن"</h2>
<button class="btn">نشانگر خود را روی من نگه دارید</button>
</body>
</html>
Fade Out
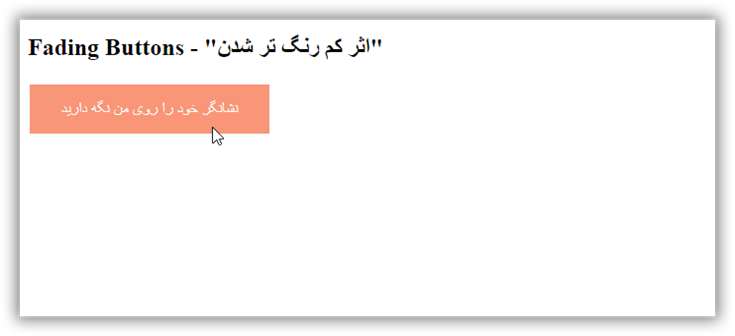
ماوس را بر روی دکمه ببرید تا رنگ دکمه کمتر شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه دو
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.btn {
background-color: #f4511e;
border: none;
color: white;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
opacity: 1;
transition: 0.3s;
}
.btn:hover {opacity: 0.6}
</style>
</head>
<body>
<h2>Fading Buttons - "اثر کم رنگ تر شدن"</h2>
<button class="btn">نشانگر خود را روی من نگه دارید</button>
</body>
</html>

Fade background
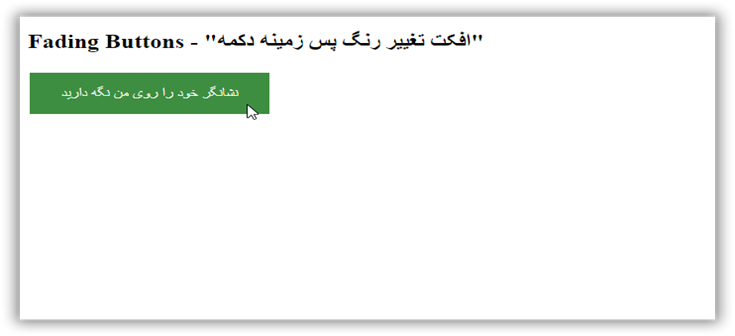
ماوس را بر روی دکمه ببرید تا رنگ پس زمینه دکمه عوض شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه سه
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.btn {
background-color: #ddd;
border: none;
color: black;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
transition: 0.3s;
}
.btn:hover {
background-color: #3e8e41;
color: white;
}
</style>
</head>
<body>
<h2>Fading Buttons - "افکت تغییر رنگ پس زمینه دکمه"</h2>
<button class="btn">نشانگر خود را روی من نگه دارید</button>
</body>
</html>

جهت مشاهده فیلم آموزشی به وب سایت ما آموزش طراحی سایت مراجعه فرمایید
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت - آموزش ساخت دکمه های متحرک
تاريخ: امروز, : یکشنبه 19 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
آموزش طراحی سایت - آموزش ساخت دکمه های متحرک
دوره طراحي سايت پروژه محور
طراحي دکمه های متحرک در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های متحرک (Animated Buttons) ایجاد کنیم.
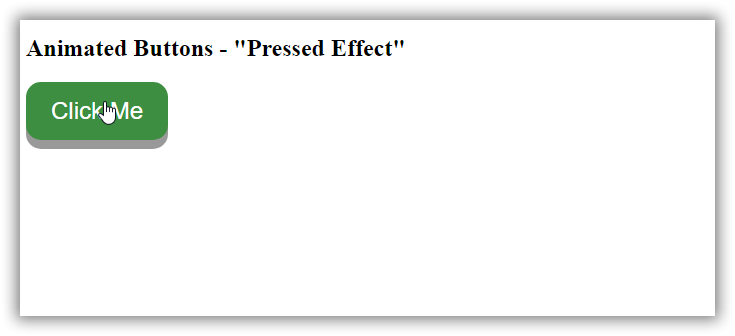
ايجاد دکمه با افکت فشرده pressed
کد HTML , CSS را اضافه کنید.
مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.button {
padding: 15px 25px;
font-size: 24px;
text-align: center;
cursor: pointer;
outline: none;
color: #fff;
background-color: #4CAF50;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
.button:hover {background-color: #3e8e41}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
</style>
</head>
<body>
<h2>Animated Buttons - "Pressed Effect"</h2>
<button class="button">Click Me</button>
</body>
</html>

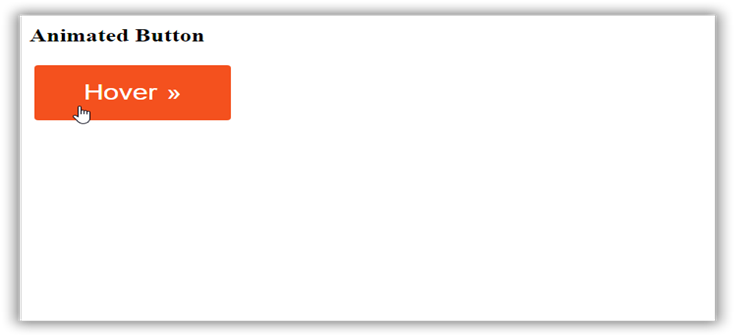
يک پيکان روي دکمه قرار دهيد تا فقط در زمان اتفاق افتادن Hover نماش داده شود.
کد HTML , CSS را اضافه کنید.
مثال :
نمونه دو
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.button {
border-radius: 4px;
background-color: #f4511e;
border: none;
color: #FFFFFF;
text-align: center;
font-size: 28px;
padding: 20px;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
}
.button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button span:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
.button:hover span {
padding-right: 25px;
}
.button:hover span:after {
opacity: 1;
right: 0;
}
</style>
</head>
<body>
<h2>Animated Button</h2>
<button class="button"><span>Hover </span></button>
</body>
</html>

اضافه کردن افکت ایجاد حرکتی موج مانند ripple Effect به دکمه هاي سايت
کد HTML , CSS را اضافه کنید.
مثال :
نمونه سه
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.button {
position: relative;
background-color: #4CAF50;
border: none;
font-size: 28px;
color: #FFFFFF;
padding: 20px;
width: 200px;
text-align: center;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
text-decoration: none;
overflow: hidden;
cursor: pointer;
}
.button:after {
content: "";
background: #90EE90;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
opacity: 0;
transition: all 0.8s
}
.button:active:after {
padding: 0;
margin: 0;
opacity: 1;
transition: 0s
}
</style>
</head>
<body>
<h2>Animated Button - Ripple Effect</h2>
<button class="button">Click Me</button>
</body>
</html>

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
طراحی سایت -طراحي دکمه های چند بخشی (split button)
تاريخ: امروز, : جمعه 17 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,

طراحی سایت- طراحي دکمه های چند بخشی (split button) در سایت
در این مقاله از طراحی سایت می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های چند بخشی (split button) ایجاد کنیم.
Split Button Dropdowns
قدم اول : کد HTML را اضافه کنید.
ماوس را بر روی آیکون فلش ببرید تا منوی dropdown باز شود.
<!-- Font Awesome Icon Library --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"><button class="btn">Button</button><div class="dropdown"> <button class="btn" style="border-left:1px solid navy"> <i class="fa fa-caret-down"></i> </button> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div></div>مثال :
نمونه یک
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.btn {
background-color: #2196F3;
color: white;
padding: 16px;
font-size: 16px;
border: none;
outline: none;
}
توضیح مثال :از هر مولفه ای برای باز کردن منوی dropdown استفاده کنید برای مثال مولفه < button > ،< a >،یا < p > .
از مولفه container ( مانند < like>) برای ایجاد منوی dropdown استفاده کنید و لینک های dropdown را به آن اضافه کنید.
مولفه < div> را در ابتدا و انتهای دکمه قرار دهید تا منوی dropdown را بخوبی توسط کد css جایدهی کنید.
قدم دوم : کد CSS را اضافه کنید.
/* Dropdown Button */.btn { background-color: #2196F3; color: white; padding: 16px; font-size: 16px; border: none; outline: none;}/* The container <div> - needed to position the dropdown content */.dropdown { position: absolute; display: inline-block;}/* Dropdown Content (Hidden by Default) */.dropdown-content { display: none; position: absolute; background-color: #f1f1f1; min-width: 160px; z-index: 1;}/* Links inside the dropdown */.dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block;}/* Change color of dropdown links on hover */.dropdown-content a:hover {background-color: #ddd}/* Show the dropdown menu on hover */.dropdown:hover .dropdown-content { display: block;}/* Change the background color of the dropdown button when the dropdown content is shown */.btn:hover, .dropdown:hover .btn { background-color: #0b7dda;}</div>.dropdown {
position: absolute;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #ddd}
.dropdown:hover .dropdown-content {
display: block;
}
.btn:hover, .dropdown:hover .btn {
background-color: #0b7dda;
}
</style>
</head>
<body>
<h2>Split Button Dropdowns</h2>
<p>Move the mouse over the arrow icon to open the dropdown menu.</p>
<button class="btn">Button</button>
<div class="dropdown">
<button class="btn" style="border-left:1px solid #0d8bf2">
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</body>
</html>
مثال :
نمونه دو
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.btn {
background-color: #2196F3;
color: white;
padding: 16px;
font-size: 16px;
border: none;
outline: none;
}

| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
پروژه طراحی سایت-آموزش طراحي دکمه های outline در سایت
تاريخ: امروز, : یکشنبه 12 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
_716641.png)
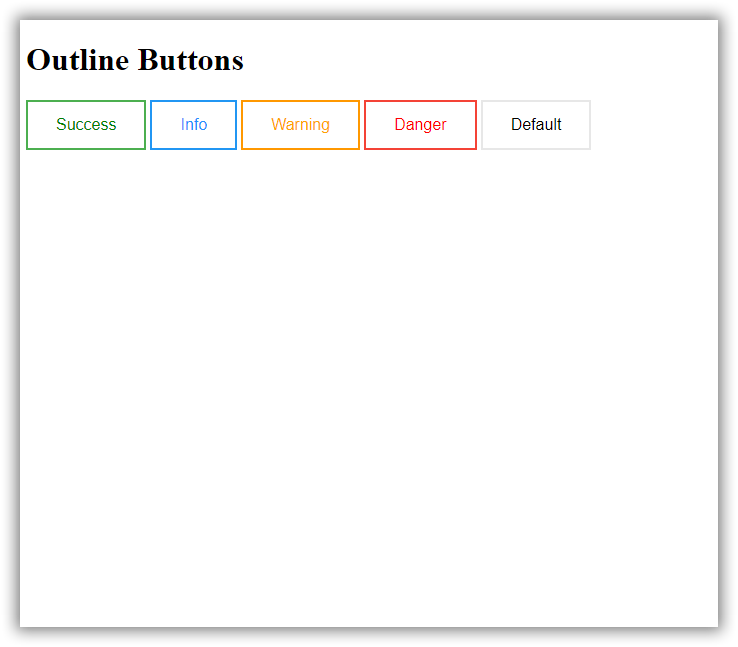
پروژه طراحی سایت-آموزش طراحي دکمه های outline در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های زمينه ای (outline button) ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>نمونه یک
<p><h1>Outline Buttons</h1></p>
<p><button class="btn success">Success</button><br>
<button class="btn info">Info</button><br>
<button class="btn warning">Warning</button><br>
<button class="btn danger">Danger</button><br>
<button class="btn default">Default</button></p>
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
پروژه طراحی سایت -ساخت دکمه هشدار در وب سایت حرفه ای
تاريخ: امروز, : یکشنبه 12 اردیبهشت 1400 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,

پروژه طراحی سایت -ساخت دکمه هشدار در وب سایت حرفه ای
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html دکمه هشدار ایجاد کنیم.
قدم اول : کد HTML را اضافه کنید.
مثال :
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>قدم دوم : کد CSS را اضافه کنی
مثال :
.btn {
border: none; /* Remove borders */
color: white; /* Add a text color */
padding: 14px 28px; /* Add some padding */
cursor: pointer; /* Add a pointer cursor on mouse-over */
}
.success {background-color: #4CAF50;} /* Green */
.success:hover {background-color: #46a049;}
.info {background-color: #2196F3;} /* Blue */
.info:hover {background: #0b7dda;}
.warning {background-color: #ff9800;} /* Orange */
.warning:hover {background: #e68a00;}
.danger {background-color: #f44336;} /* Red */
.danger:hover {background: #da190b;}
.default {background-color: #e7e7e7; color: black;} /* Gray */
.default:hover {background: #ddd;}
نمونه یک
<p><h1>دکمه هشدار</h1></p>
<p><button class="btn success">Success</button><br>
<button class="btn info">Info</button><br>
<button class="btn warning">Warning</button><br>
<button class="btn danger">Danger</button><br>
<button class="btn default">Default</button></p>
اگر دنبال کلاس آنلاین و یا حضوری هستید می تونید این دوره آموزش را در سایت تحلیل داده مشاهده و ثبت نام کنید
امیدوارم از این آموزش طراحی سایت لذت برده باشید با ما همراه باشید
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-افزونه MultiScrolling در جی کوئری
تاريخ: امروز, : دوشنبه 20 بهمن 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از مجموعه مقالات آموزش طراحی سایت می آموزیم که چطور از افزونه MultiScrolling برای ساخت اسکرول چندتایی در وبسایت استفاده کنیم..
افزونه Multi Scrolling، یک پلاگین ساده برای اسکرول چندتایی در سایت هایی است که از نظر عمودی به دو پنل مجزا تقسیم می شوند. این پلاگین هم با مرورگرهایی که css3 را پشتیبانی می کنند و هم آنهایی که قدیمی تر هستند و همچنین ابزارهای لمسی مانند موبایل و تبلت سازگار است.
روش استفاده :
جهت استفاده از این پلاگین لازم است فایلهای css و js پلاگین را در پروژه خود قرار دهیم . همچنین لازم است فایل jquery.js نیز در کنار آنها موجود باشد. اگر میخواهید از افکتهایی easing (swing,linear) استفاده می کنید می توانید jquery UI را نیز استفاده کنید. برای نصب پلاگین multiScroll توسط ترمینال می توانید دستور زیر را در مکانی که می خواهیدنصب شود، فراخوانی کنید.
// With bower
bower install multiscroll.js
// With npm
npm install multiscroll.js
لینک هایی که لازم است در پروژه قرار دهید به شرح زیر هستند :
< link rel="stylesheet" type="text/css" href="jquery.multiscroll.css" / >
< script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" >< /script >
< !-- This following line is needed in case of using the default easing option or when using another
one rather than "linear" or "swing". You can also add the full jQuery UI instead of this file if you prefer -- >
< script src="vendors/jquery.easings.min.js" >< /script >
< script type="text/javascript" src="jquery.multiscroll.js" >< /script >
اگر می خواهید پلاگین را دانلود کنید،روی لینک زیر را کلیک کنید :
CDNJS: https://cdnjs.com/libraries/multiscroll.js
کدهای HTML مربوط به پلاگین JQuery MultiScrolling در دوره آموزش طراحی سایت
هر بخش توسط یک عنصر div با کلاس section مشخص می شود. بخش اول که صفحه نخست سایت محسوب می شود، به صورت پیش فرض فعال است.
< div id="multiscroll" >
< div class="ms-left" >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< /div >
< div class="ms-right" >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< div class="ms-section" >Some section< /div >
< /div >
< /div >
جهت فعال کردن یک بخش در زمان بار گزاری صفحه، می توانید از کد زیر استفاده کنید.
< div class="ms-section active" >Some section< /div >
برای فراخوانی پلاگین در JQuery، دستور زیر را درون script می نویسیم.
$ (document).ready(function() {
$ ('#multiscroll').multiscroll();
});
تمام گزینه های این پلاگین در قطعه کد زیر موجود است :
$ (document).ready(function() {
$ ('#multiscroll').multiscroll({
verticalCentered : true,
scrollingSpeed: 700,
easing: 'easeInQuart',
menu: false,
sectionsColor: [],
navigation: false,
navigationPosition: 'right',
navigationColor: '#000',
navigationTooltips: [],
loopBottom: false,
loopTop: false,
css3: false,
paddingTop: 0,
paddingBottom: 0,
normalScrollElements: null,
scrollOverflow: false,
scrollOverflowOptions: null,
keyboardScrolling: true,
touchSensitivity: 5,
//responsive
responsiveWidth: 0,
responsiveHeight: 0,
responsiveExpand: false,
// Custom selectors
sectionSelector: '.ms-section',
leftSelector: '.ms-left',
rightSelector: '.ms-right',
//events
onLeave: function(index, nextIndex, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
afterResize: function(){},
});
});
آموزش طراحی سایت : آپشن های مربوط به افزونه JQeury MultiScrolling
- آپشن VerticalCentered : وسط چین کردن عمودی محتوای بخش ها (پیش فرض true).
- آپشن ScrollingSpeed : سرعت پیمایش برحسب میلی ثانیه (پیش فرص 700).
- آپشن SectionsColor : تعیین رنگ پیشفرض برای بخشهای مختلف (پیش فرض none).
$ ('#pagepiling').pagepiling({
sectionsColor: ['#f2f2f2', '#4BBFC3', '#7BAABE', 'whitesmoke', '#000'],
});
- آپشن Anchors : این آپشن Id لینک هایی که به هر بخش متصل هستند را نمایش می دهد. از این لینک ها برای پیمایش به جلو و عقب استفاده می شود. (مقدار پیش فرض [ ]).
- آپشن (default swing) Easing : افکت حرکتی پیمایش عمودی را مشخص می کند. جهت استفاده از این ویژگی لازم است jquery UI را نیز در پروژه خود قرار دهید. (مقدار پیش فرض swing).
- آپشن LoopTop : مشخص کننده این مورد است که در بخش اول، پیمایش به سمت بالا ما را به سمت آخرین مورد هدایت کند یا خیر (مقدار پیش فرض false).
- آپشن LoopBottom : مشخص کننده این مورد است که در بخش آخر پیمایش به سمت پایین ، ما را به سمت اولین بخش هدایت کند یا خیر (مقدار پیشفرض false).
- آپشن Css3 : استفاده از css3 یا javascript برای پیمایش بین بخش ها ( مقدار پیش فرض tru).
- آپشن NormalScrollElements : اگر می خواهید از اسکرول اتوماتیک روی بعضی عناصر جلوگیری کنید می توانید از این گزینه استفاده کنید، مقدار این گزینه به صورت رشته خواهد بود.
(normalScrollElements: '#element1, .element2')
- آپشن TouchSensitivity : درصد طول و عرض پنجره های مرورگرها و میزانی که یک swipe باید اندازه گیری شود تا به بخش بعدی هدایت شویم (مقدار پیش فرض5 است).
- آپشن AnimateAnchor : مشخص کننده این مورد است که اگر در url بخش خاصی با # مشخص شده بود، در هنگام بارگزاری با انیمیشن خاصی به آن بخش برود یا اینکه همان بخش زمان لود نمایش داده شود (مقدار پیش فرض true).
- آپشن Direction : اسکرول افقی باشد یا عمودی (مقدار پیش فرض vertical).
- آپشن Menu : یک انتخابگر که منو شامل لینکهایی که به بخش های مختلف متصل است را نمایش می دهد.
- آپشن PaddingTop : فاصله از بالای بخش ها.
- آپشن PaddingBottom : فاصله از پایین بخش ها.
آموزش متدهای مربوط به JQeury MultiScrolling در دوره آموزش طراحی سایت
متد moveSectionUp() : اسکرول به سمت بالا یک بخش.
$ .fn.pagepiling.moveSectionUp();
متد moveSectionDown() : اسکرول یک بخش به سمت پایین.
$ .fn.pagepiling.moveSectionDown();
متد moveTo(section) : اسکرول صفحه به بخش مشخص شده.
/*Scrolling to the section with the anchor link `firstSection` */
$ .fn.pagepiling.moveTo('firstSection');
//Scrolling to the 3rd section in the site
$ .fn.pagepiling.moveTo(3);
//Which is the same as
$ .fn.pagepiling.moveTo(3);
متد setAllowScrolling(boolean) : حذف امکان اسکرول بین بخش توسط موس یا حالت لمسی.
$ .fn.pagepiling.setAllowScrolling(false);
متد setKeyboardScrolling(boolean) : افزودن یا حذف امکان اسکرول بین بخش توسط دکمه های کیبورد.
$ .fn.pagepiling.setKeyboardScrolling(false);
متد setScrollingSpeed(milliseconds) : سرعت اسکرول برحسب میلی ثانیه.
$ .fn.pagepiling.setScrollingSpeed(700);
با دیگر مقالات در زمینه آموزش طراحی وبسایت همراه ما باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش طراحی سایت-آموزش مدیریت خطا در جاوا اسکریپت
تاريخ: امروز, : دوشنبه 20 بهمن 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از مجموعه مقالات آموزش طراحی سایت می آموزیم که چطور خطاهای احتمالی در جاوا اسکریپت را مدیریت کنیم.
- دستور try به شما امکان می دهد قطعه کد (code block) را به منظور یافتن خطاهای احتمالی بررسی و آزمایش کنید.
- دستور catch به شما اجازه می دهد خطا را مدیریت کرده و اقدامات اصلاحی را در صورت رخداد خطا مشخص کنیم.
- دستور throw قابلیت ایجاد خطاهای سفارشی را به شما می دهد.
- دستور Finally به شما اجازه می دهد کد را پس از (اجرای دستورات) try و catch، صرف از نظر از نتیجه آن، اجرا کنید.
هنگامی که کدهای جاوا اسکریپت را اجرا می کنید، ممکن است با خطاهای مختلفی مواجه شویم. این خطاها ممکن است از وجود اشکال هایی در کدنویسی برنامه نشات بگیرد که توسط برنامه نویس نوشته شده، ممکن است از ورودی اشتباه و غیر مجازی باشد که توسط کاربر وارد شده و یا دیگر چیزهای غیر قابل پیش بینی.
نمونه یک :
< p id="demo">adddlert is not defined< /p>
try {
adddlert("Welcome guest!");
}
catch(err) {
document. getElementById("demo") = err.message;
}
دستورات try & catch و کاربرد آن در زبان جاوا اسکریپت
- دستور try به برنامه نویس اجازه می دهد قطعه کدی که احتمال می دهد در آن خطا وجود داشته باشد را مشخص کند. این قطعه کد در حین اجرا برای خطایابی تست می شود.
- دستور catch نیز یک قطعه کد تعریف می کند که در صورت برخورد با خطا در ساختار (try block)، اجرا می شود.
- عبارت try، به شما اجازه می دهد تا، خطاهای یک بلاک از دستورات را تست کنید.
- اگر خطایی در قسمت try رخ دهد، در آن صورت دستوراتی که در در ساختار catch تعریف کردید، اجرا می شوند.
توجه داشته باشید که دستورات try و catch با هم و به صورت جفت بکار می روند.
try {
Block of code to try
}
catch(err) {
Block of code to handle errors
}
پرتاب خطا (throw error) در دوره آموزش طراحی سایت
هنگامی که خطایی رخ می دهد، جاوا اسکریپت به صورت خودکار متوقف شده و یک پیغام خطا صادر می کند.
در برنامه نویسی برای این منظور یک واژه ی تخصصی به نام throw تعریف شده است.
دستور throw
این دستور امکان ایجاد یک خطاهای سفارشی (custom error) را در اختیار برنامه نویس قرار می دهد. اصطلاح تخصصی که برای این منظور (ایجاد خطای سفارشی) در نظر گرفته شده throwing an exception می باشد. دستور throw باید همراه try و catch استفاده شود. Exception (استثنا) می تواند یک شی String، Number، یک Boolean و یا یک Object باشد.
throw "Too big" // throw a text
throw 500; // throw a number
اگر throw را به همراه try و catch بکار ببرید، می توانید جریان برنامه را تحت کنترل خود درآورده و پیغام های خطا سفارشی ایجاد کنید.
آموزش طراحی سایت : اعتبارسنجی ورودی (input validation)
مثال زیر ورودی را بررسی و اعتبار سنجی می کند. در صورت غلط بودن مقدار، یک پیغام خطا (استثنا( صادر (throw) می شود. پیغام خطای تولید شده، توسط ساختار (دستور) catch دریافت یا مهار (catch) شده و پیغام خطای سفارشی به دنبال آن نمایش داده می شود.
نمونه دو :
function myFunction() {
var message, x;
message = document.getElementById("message");
message = ""
x = document.getElementById("demo").value;
try {
if(x == "") throw "empty"
if(isNaN(x)) throw "not a number"
x = Number(x);
if(x < 5) throw "too low"
if(x > 10) throw "too high"
}
catch(err) {
message = "Input is " + err;
}
دستور Finally
این دستور به شما اجازه می دهد کد را پس از اجرای ساختارهای try & catch و صرف نظر از نتیجه ی بدست آمده اجرا کنید.
با دیگر مقالات در زمینه آموزش طراحی وبسایت همراه ما باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
ساخت منو افقی و عمودی بوسیله HTML
تاريخ: امروز, : سه شنبه 14 بهمن 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش طراحی سایت ,
در این مقاله از آموزش طراحی سایت می آموزیم که چطور یک Icon Bar ( نوار آیکون ) با استفاده از کد CSS ایجاد کنید.
قدم اول : کد HTML را اضافه کنید. مثال :
< div class="icon-bar">
< a class="active" href="#">< i class="fa fa-home">< /i>< /a>
< a href="#">< i class="fa fa-search">< /i>< /a>
< a href="#">< i class="fa fa-envelope">< /i>< /a>
< a href="#">< i class="fa fa-globe">< /i>< /a>
< a href="#">< i class="fa fa-trash">< /i>< /a>
< /div>
قدم دوم : کد CSS را برای ساخت منو افقی اضافه کنید. مثال :
.icon-bar {
width: 100%; /* Full-width */
background-color: #555; /* Dark-grey background */
overflow: auto; /* Overflow due to float */
}
.icon-bar a {
float: left; /* Float links side by side */
text-align: center; /* Center-align text */
width: 20%; /* Equal width (5 icons with 20% width each = 100%) */
padding: 12px 0; /* Some top and bottom padding */
transition: all 0.3s ease; /* Add transition for hover effects */
color: white; /* White text color */
font-size: 36px; /* Increased font size */
}
.icon-bar a:hover {
background-color: #000; /* Add a hover color */
}
.active {
background-color: #4CAF50; /* Add an active/current color */
}
مثال (ایجاد منوی عمودی) : کد CSS را برای ساخت منو عمودی اضافه کنید.
.icon-bar {
width: 90px; /* Set a specific width */
background-color: #555; /* Dark-grey background */
}
.icon-bar a {
display: block; /* Make the links appear below each other instead of side-by-side */
text-align: center; /* Center-align text */
padding: 16px; /* Add some padding */
transition: all 0.3s ease; /* Add transition for hover effects */
color: white; /* White text color */
font-size: 36px; /* Increased font-size */
}
.icon-bar a:hover {
background-color: #000; /* Add a hover color */
}
.active {
background-color: #4CAF50; /* Add an active/current color */
}
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش سی شارپ-آموزش متد OverLoading در Csharp
تاريخ: امروز, : پنجشنبه 18 دی 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش سی شارپ ,
در این مقاله از سری مقاله های دوره آموزش سی شارپ به بررسی OverLoading Method در سی شارپ می پردزایم:
بسیاری از زبان های برنامه نویسی از تکنیک ای به نام پارامترهای پیش فرض /اختیاری (defult/optional parameters) پشتیبانی می کنند. این تکنیک به برنامه امکان می دهد تا با تعیین مقدار پیش فرض برای یک یا چند پارامتر تابع، آن ها را در هنگام مقدار دهی انتخاب کند. این روش برای افزودن انعطاف پذیری به کد برنامه، بسیار کاربرد دارد.
برای مثال، می خواهید قابلیت کارکرد را به تابع ای که یک یا چند پارامتر ورودی دارد، بدهید. در اینگونه موارد، به دلیل عدم ارسال تعداد مورد نیاز پارامتر در هنگام فراخوانی، ممکن است کد شما درست اجرا نشود. برای حل این مسئله، می توانید از امکان جدید تعیین پارامترهای اختیاری یا optional استفاده کنید. در این روش، شما برای برخی پارامترها یک مقدار پیش فرضی یا default تعیین کرده که حتی اگر در هنگام فراخوانی تابع، مقداری برای آن ارسال نشد، کد دچار مشکل نشود.
پارامترهای پیش فرض (default parameters) در زبان C# 4.0 معرفی شدند، اما تا قبل از آن برنامه نویسان از تکنیکی تقریبا مشابه به نام method overloading استفاده می کردند. در این حالت، برنامه نویس چندین تابع هم نام ولی با مجموعه پارامترهای مختلف را تعریف می کند. برای مثال متد اول یک پارامتر و متد دوم دو پارامتر دریافت می کند.
مثالی از متد OverLoading در آموزش سی شارپ
یک مثال مناسب برای این روش، تابع Substring از کلاس String Class است. به صورت زیر :
string Substring (int startIndex)
string Substring (int startIndex, int length)
شما می توانید تابع فوق را با یک یا دو پارامتر فراخوانی کنید. اگر تابع را با یک پارامتر فراخوانی کنید حالت اول و اگر با دو پارامتر فراخوانی کنید، حالت دوم اجرا می شود.
بنابراین با تعیین شکل های مختلف از یک تابع، می توانید حجم کد نویسی را تا حدود زیادی کاهش دهیم. برای این منظور، کاری می کنیم تا متد ساده و معمولی، کد سایر متدها را تولید و اجرا کند. به مثال زیر دقت کنید :
class SillyMath
{
public static int Plus(int number1, int number2)
{
return Plus(number1, number2, 0);
}
public static int Plus(int number1, int number2, int number3)
{
return number1 + number2 + number3;
}
}
در کد مثال فوق، تابع Plus را با دو حالت تعریف کرده ایم. در حالت اول، تابع دو پارامتر را جهت جمع کردن 2 عدد دریافت می کند، درحالی که حالت دوم سه پارامتر دارد. درواقع کار اصلی را نسخه 3 پارامتری تابع انجام می دهد. اگر بخواهیم دو عدد را جمع کنیم، خیلی ساده، تابع با حالت 3 پارامتری را فراخوانی کرده و عدد 0 را به پارامتر سوم پاس می دهیم. تا به عنوان مقدار پیش فرض برای آن استفاده شود. کد مثال فوق، منظور ما در بخش قبل را نشان می دهد.
حال اگر بخواهید تا 4 عدد را با هم جمع کنید، می توانید یک نسخه 4 پارامتری دیگر را نیز به برنامه اضافه کنید. به صورت کد زیر :
class SillyMath
{
public static int Plus(int number1, int number2)
{
return Plus(number1, number2, 0);
}
public static int Plus(int number1, int number2, int number3)
{
return Plus(number1, number2, number3, 0);
}
public static int Plus(int number1, int number2, int number3, int number4)
{
return number1 + number2 + number3 + number4;
}
}
مثال فوق خیلی ساده تکنیک method overloading را در C# نشان داده و نحوه ارتباط دادن توابع با هم را بیان می کند.
با دیگر آموزش های ما در ارتباط با دوره آموزش سی شارپ همراه باشید..
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |
آموزش سي شارپ- آموزش کار با تابع سازنده Constructor
تاريخ: امروز, : یکشنبه 30 آذر 1399 نويسنده: http://tahlilgardadeh.rozblog.com/user-admin
موضوع: آموزش سی شارپ ,
به بخش جدید آموزش سي شارپ خوش آمدید.
در این درس قصد داریم تا شما را با مفهوم تابع سازنده Constructor و destructor در C# و کاربرد آن ها آشنا کنیم.
تابع سازنده یا Constructor متد ویژه ای است که هر بار به محض ساخته شدن یک شی یا object از کلاس، اجرا می شود. درواقع از تابع سازنده برای مقداردهی اولیه متغیرها یا اجرای یک کد ثابت استفاده می شود. یک تابع سازنده هیچ گاه مقدار خروجی یا return ندارد و به همین دلیل در تعریف آن، هیچ نوع متغیری جهت return تعریف نمی شود. ساختار کلی تعریف تابع سازنده Constructor در کلاس های C# به صورت زیر است :
public ClassName()
به همین روش تابع سازنده کلاس Car را به صورت زیر نیز می توانید تعریف کنید :
public Car()
در مثال عملی این درس، کلاسی به نام Car داریم که دارای یک تابع سازنده بوده که یک پارامتر متنی String را به عنوان ورودی دریافت می کند. البته تابع های سازنده در C# می توانند overload نیز شوند. یعنی این که ما چندین تابع سازنده هم نام برای یک کلاس داشته باشیم، ولی پارامترهای ورودی آن ها با هم متفاوت باشد. کلاس زیر یک کد عمل را نشان می دهد :
public Car()
{
}
public Car(string color)
{
this.color = color;
}
یک تابع سازنده، می تواند تابع سازنده دیگر را فراخوانی کند که به صورت های مختلف ممکن است کد زیر یک مثال در این زمینه ارائه داده است :
public Car()
{
Console.WriteLine("Constructor with no parameters called!");
}
public Car(string color) : this()
{
this.color = color;
Console.WriteLine("Constructor with color parameter called!");
}
اگر متد مثال فوق را اجرا کنید، خواهید دید که تابع سازنده ای که هیچ پارامتری را به عنوان ورودی ندارد، ابتدا اجرا می شود. از این حالت برای مقداردهی اشیا (objects) یک کلاس با یک تابع سازنده پیش فرض استفاده می شود. اگر بخواهید که تابع سازنده دار ای پارامتر فراخوانی شود، می توانید به صورت کد زیر عمل کنید :
public Car(string color) : this()
{
this.color = color;
Console.WriteLine("Constructor with color parameter called!");
}
public Car(string param1, string param2) : this(param1)
{
}
اگر شما تابع سازنده ای که دارای 2 پارامتر است را فراخوانی کنید، پارامتر اول برای فراخوانی تابع سازنده ای که دارای 1 پارامتر است، استفاده می شود.
آموزش کار با تابع تخریب کننده یا Destructor در C# :
تابع تخریب کننده یا Destructor در زبان C#، متدی است که در هنگام از بین رفتن یک شی از کلاس، اجرا می شود. زبان C#، یک زبان پاک کننده خودکار سیستم یا garbage collector است. به این معنی که اشیایی که دیگر در برنامه نیاز ندارید را جهت خالی کردن حافظه و آزاد نمودن سیستم، پاک می کند. از طرف دیگر در برخی موارد شاید نیاز داشته باشید تا یک Clean up در سیستم انجام دهید، اینجاست که تابع های تخریب کننده Destructor به کار می آیند. تابع های تخریب کننده چندان شبیه سایر متدها در زبان C# نیستند. در کد عملی زیر یک مثال از تابع تخریب کننده نشان داده شده است :
~Car()
{
Console.WriteLine("Out..");
}
به محض این که شی ایجاد شده از کلاس، توسط تمیز کننده خودکار garbage collector جمع آوری شده، متد فوق فراخوانی می شود.
| امتياز : | نتيجه : 0 امتياز توسط 0 نفر مجموع امتياز : 0 |